티스토리 뷰
- 캐릭터가 움직일 때 아래와 같은 사단이 벌어지지 않도록 무한 배경을 구현해보자(배경이 잘린 상태이다.)

● 화면이 캐릭터를 따라가게 해보자
- PlayingScene.js의 create function에 코드를 추가해 화면이 캐릭터를 따라가게 해보자
create() {
...
// 사용자가 보고 있는 화면이 m_player를 따라가게 한다.
this.cameras.main.startFollow(this.m_player);
...
}- 이해를 위해 한 가지를 미리 얘기하면 방향키를 눌러 캐릭터가 움직일 때 이는 실제 캐릭터가 그 방향으로 물리적인 움직임을 수행하는게 아니다.
- 즉, 방향키를 누르면 마치 캐릭터가 움직이는 것처럼 보이지만 실제로 캐릭터는 가만히 있고 화면이 계속 움직이는 것이다.(캐릭터는 계속 중앙에 있는 상태)
- 여기서 cameras는 갈색 배경화면이 아니라 배경화면을 포함한 게임 전체의 화면을 의미한다.
- 즉, 사용자가 방향키를 누를 때 게임 전체의 화면이 캐릭터를 계속 따라다니는 것이다.
● 무한 배경 만들기
- 이제 아래 사진 속 검은 부분을 채워보자
- 그전에 아래의 내용을 먼저 읽자(강의가 설명이 참 부실하다.)


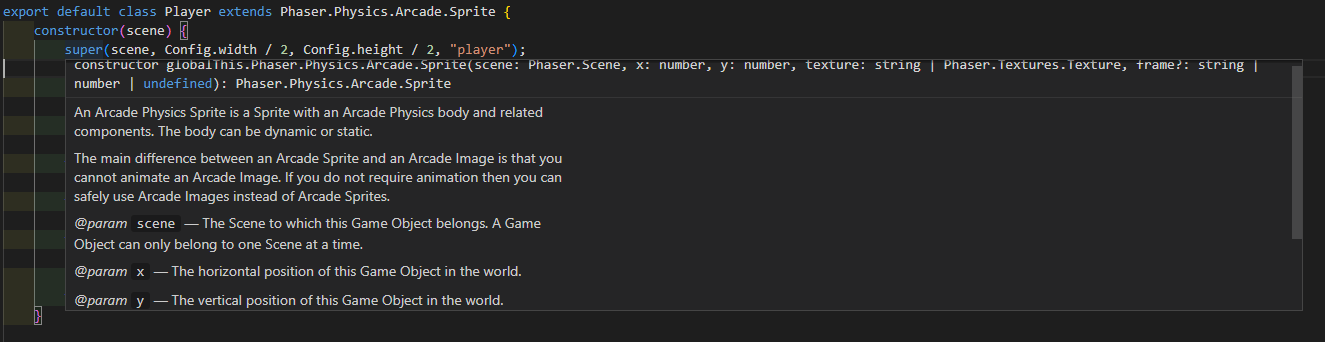
[Player.js]
import Phaser from "phaser";
import Config from "../Config";
// Player가 Arcade 물리엔진의 영향을 받도록 extends
export default class Player extends Phaser.Physics.Arcade.Sprite {
constructor(scene) {
super(scene, Config.width / 2, Config.height / 2, "player");
scene.add.existing(this);
scene.physics.add.existing(this);
this.scale = 2;
this.setDepth(20); // 10단위로 조절하는게 좋다.
this.setBodySize(28, 32);
// 걷기 애니메이션 재생 여부를 위한 멤버 변수
this.m_moving = false;
}
move(vector) {
let PLAYER_SPEED = 10;
this.x += vector[0] * PLAYER_SPEED; // player의 x좌표 위치 변경
this.y += vector[1] * PLAYER_SPEED; // player의 y좌표 위치 변경
if(vector[0] === -1) this.flipX = false;
else if(vector[0] === 1) this.flipX = true;
}
}- PlayingScene.js의 update function에 코드를 추가해보자

[PlayingScene.js]
update() {
// 캐릭터 움직임
this.movePlayerManager();
// 무한 배경(= camera가 가는 곳으로 background가 따라 움직이도록 해준다.)
// 캐릭터가 움직일 때마다 배경화면(m_background)의 X 좌표를 설정
this.m_background.setX(this.m_player.x - Config.width / 2);
// 캐릭터가 움직일 때마다 배경화면(m_background)의 Y 좌표를 설정
this.m_background.setY(this.m_player.y - Config.height / 2);
// tilePosition을 player가 움직이는 만큼 이동시켜 마치 무한 배경인 것처럼 나타내준다.
// (player가 움직일 때마다 타일도 움직이는 것처럼 보이게 한다.)
this.m_background.tilePositionX = this.m_player.x - Config.width / 2;
this.m_background.tilePositionY = this.m_player.y - Config.height / 2;
// cf) m_background 변수는 backgroundManager.js의 setBackground function에 있다.
}- 만약 아래 부분이 없다면 캐릭터가 움직여도 화면이 움직이는 것처럼 보이지 않을 것이다.
this.m_background.tilePositionX = this.m_player.x - Config.width / 2;
this.m_background.tilePositionY = this.m_player.y - Config.height / 2;why?
- setX와 setY는 게임 객체의 위치를 조정하는 function인데 위의 Player.js의 super function에서 보듯이 Player의 위치를 (Config.width / 2, Config.height / 2) 로 정했다.
- 즉, Player가 이동할 때마다 update function에서 아래의 코드가 실행되는데 이는 결국 m_background의 위치를 (0,0)으로 고정하게 된다.
- 정확히 말하면 캐릭터가 움직일 때마다 배경화면도 그대로 똑같이 이동하기에 캐릭터가 움직이지 않는 것처럼 보이는 것이다.
- 그렇기에 아래 코드가 없다면 Player가 이동해도 화면이 움직이지 않는 것처럼 보이는 것이다.
this.m_background.setX(this.m_player.x - Config.width / 2);
this.m_background.setY(this.m_player.y - Config.height / 2);
============ (this.m_player.x = Config.width / 2) ============
============ (this.m_player.y = Config.height / 2) ============
this.m_background.setX(Config.width / 2 - Config.width / 2);
this.m_background.setY(Config.height / 2 - Config.height / 2);

- 위 코드에서 m_background 변수는 utils/backgroundManager.js의 setBackground function에 있다.
[utils/backgroundManager.js]
import Config from "../Config";
/**
* scene의 배경화면을 설정하는 함수
* @param {Phaser.Scene} scene
* @param {string} backgroundTexture
*/
export function setBackground(scene, backgroundTexture) {
// tileSprite : 게임 화면이 background image보다 큰 경우 background image를 타일처럼 붙여서 보여주는 이미지
// (CSS의 background-repeat: repeat; 같은 느낌)
scene.m_background = scene.add.tileSprite(
0,
0,
Config.width,
Config.height,
backgroundTexture
).setOrigin(0, 0); // setOrigin : tileSprite 자체의 원점(0, 0) 위치를 설정해주는 함수
}'흥미 > phaser' 카테고리의 다른 글
| #12 움직이는 Player 1 (0) | 2023.05.16 |
|---|---|
| #11 Scene 만들기2 - LoadingScene, PlayingScene, player, background (0) | 2023.05.14 |
| #10 Scene 만들기1 (0) | 2023.05.12 |
| #9 템플릿 다운 (0) | 2023.05.07 |
| #8 캐릭터 움직이기 tutorial (0) | 2023.05.06 |
- Total
- Today
- Yesterday
- java
- Advanced Stream
- 알고리즘
- Spring Boot
- Phaser
- SpringBoot
- 프로그래머스
- DART
- 코테
- MySQL
- nosql
- 빅데이터
- Java8
- API
- Stream
- 프로세스
- 빅데이터 분석기사
- Phaser3
- 자료구조
- 메모리
- OS
- MongoDB
- node.js
- git
- 코딩테스트
- jpa
- SQL
- db
- spring
- 운영체제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
