티스토리 뷰
● 템플릿 다운로드 후 세팅 by github
- 어떤 템플릿 다운? Babel7, Webpack4를 통해 ES6를 지원하는 Phaser 3 프로젝트 템플릿
- 템플릿과 npm을 사용하지 않고도 개발할 수 있지만 사용하는 것을 추천
1.
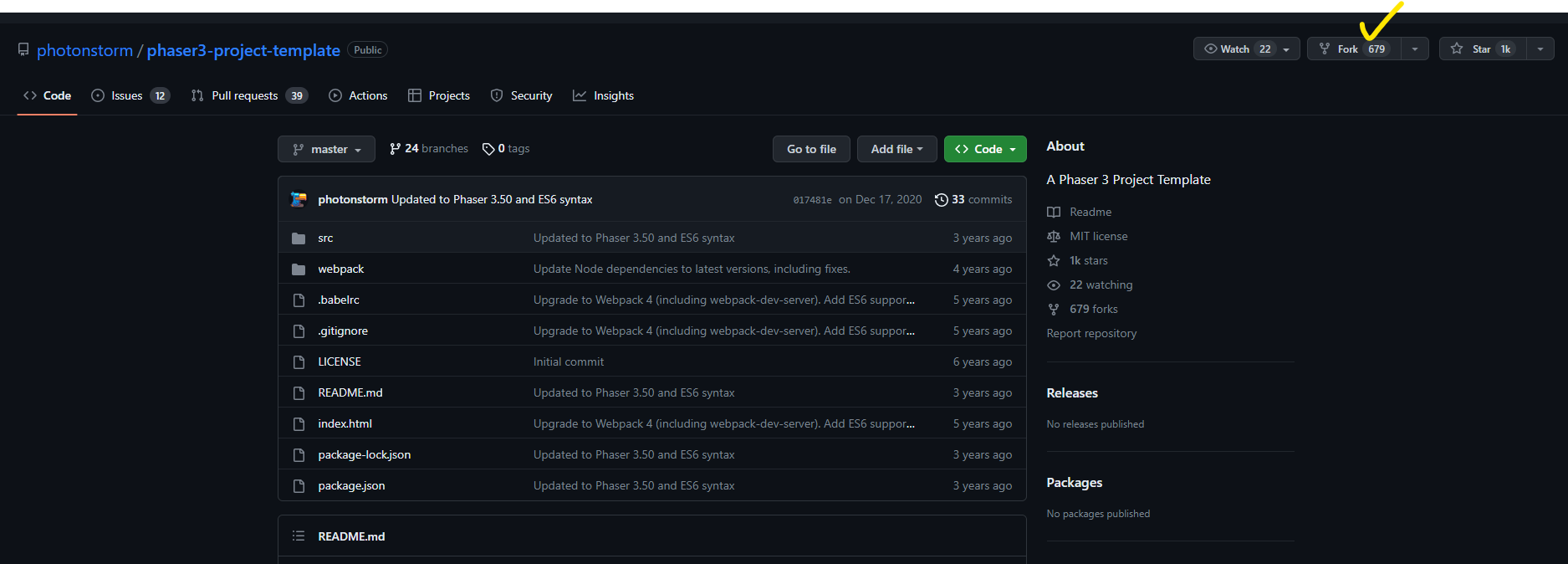
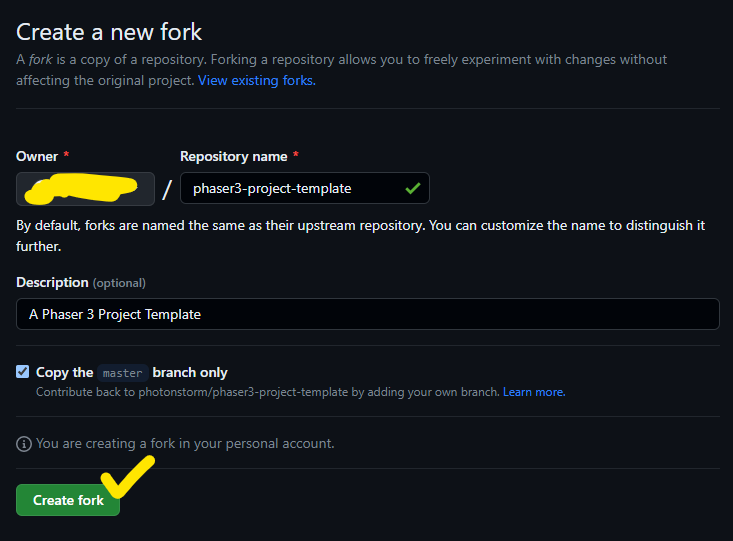
- 아래의 주소로 들어가서 fork
https://github.com/photonstorm/phaser3-project-template
GitHub - photonstorm/phaser3-project-template: A Phaser 3 Project Template
A Phaser 3 Project Template. Contribute to photonstorm/phaser3-project-template development by creating an account on GitHub.
github.com


2.
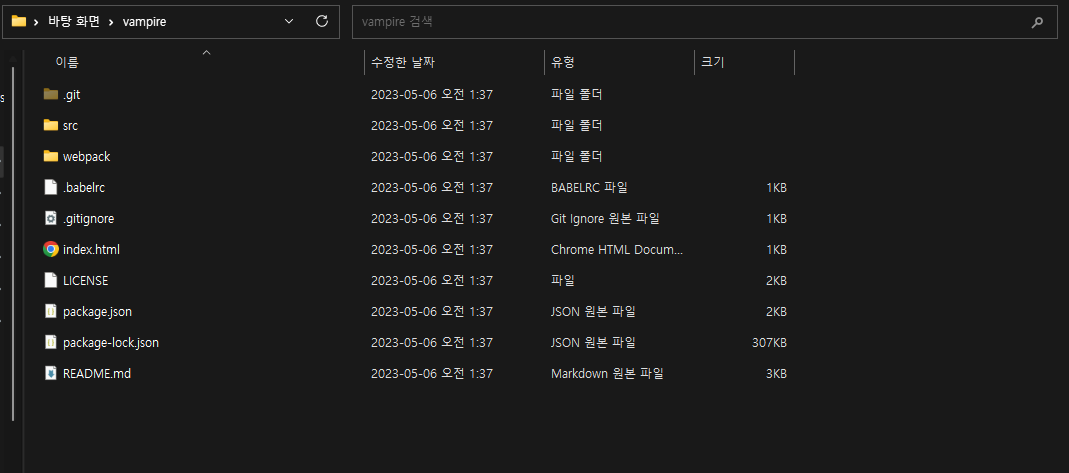
- fork 한 후 해당 repository의 주소를 복사해 local repository에 clone 한다.
git clone https://github.com/[GitHub 아이디]/[Repository 이름].git .
cf) 맨 마지막에 . 을 붙여야 새로운 폴더를 생성하지 않고 그대로 clone 한다.

3.
- 위의 폴더를 vscode에서 open folder 한다.

4.
- 아래의 명령어를 차례대로 입력해 화면을 띄워보자
npm install
npm start
5.
- 아래의 화면이 나오면 성공이다.

'흥미 > phaser' 카테고리의 다른 글
| #11 Scene 만들기2 - LoadingScene, PlayingScene, player, background (0) | 2023.05.14 |
|---|---|
| #10 Scene 만들기1 (0) | 2023.05.12 |
| #8 캐릭터 움직이기 tutorial (0) | 2023.05.06 |
| #7 hello world (0) | 2023.05.02 |
| #6 개발환경 설정 (0) | 2023.05.01 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- jpa
- API
- 메모리
- 운영체제
- java
- Advanced Stream
- 프로세스
- Spring Boot
- node.js
- MySQL
- OS
- 코테
- SQL
- 프로그래머스
- SpringBoot
- Java8
- 빅데이터 분석기사
- Stream
- MongoDB
- git
- 빅데이터
- 자료구조
- db
- Phaser3
- spring
- nosql
- 알고리즘
- DART
- Phaser
- 코딩테스트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
