티스토리 뷰
- 하필 지금 phaser 홈페이지가 리빌딩중이라고 한다.
- 그래서 아래의 사이트를 방문해 튜토리얼을 진행했다.

https://web.archive.org/web/20230323212804/https://phaser.io/tutorials/getting-started-phaser3/part5
Phaser - A fast, fun and free open source HTML5 game framework
Desktop and Mobile HTML5 game framework. A fast, free and fun open source framework for Canvas and WebGL powered browser games.
web.archive.org
● hello world
- VScode로 작업 폴더를 열은 후 해당 폴더에서 index.html 파일을 하나 만들자
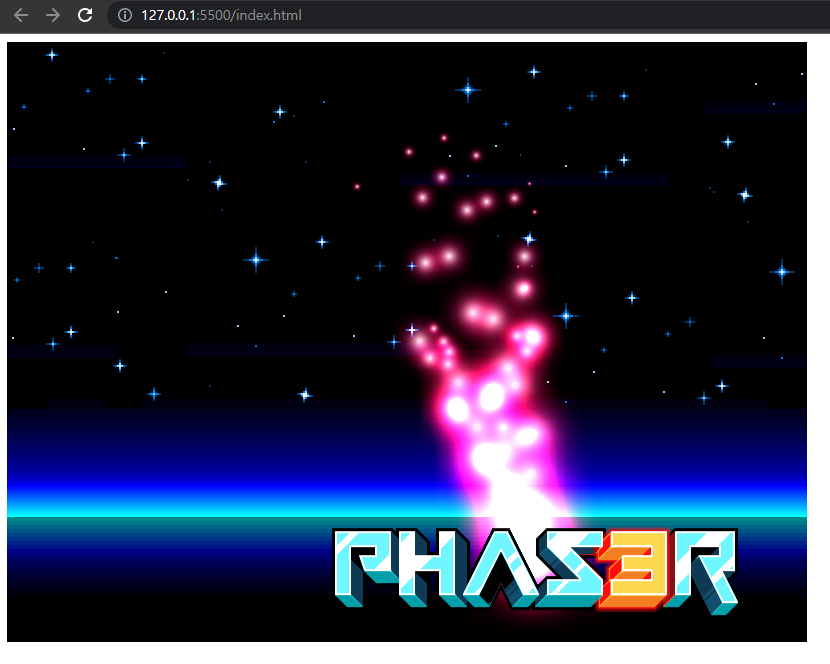
- 위의 링크로 들어가 index.html 내용을 복붙한 후 live server extension으로 띄워보자
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser-arcade-physics.min.js"></script>
</head>
<body>
<script>
// 설정 값들이 들어가는 부분
const config = {
type: Phaser.AUTO,
width: 800,
height: 600,
physics: { // 물리엔진은 'arcade' 사용
default: 'arcade',
arcade: {
gravity: { y: 200 }
}
},
// 해당 scene(화면 단위)에 대하여 아래의 preload, create function을 등록
scene: {
preload: preload,
create: create
}
};
// 새로운 game을 만들건데 이때 미리 설정한 config 값을 사용
const game = new Phaser.Game(config);
function preload () {
// 게임에서 사용하는 asset(이미지, sprite 이미지, 오디오 등)을 불러와서 load 해주는 부분
this.load.setBaseURL('http://labs.phaser.io');
// 'sky'라는 이름으로 space3.png 사진을 불러온다.
this.load.image('sky', 'assets/skies/space3.png');
this.load.image('logo', 'assets/sprites/phaser3-logo.png');
this.load.image('red', 'assets/particles/red.png');
}
function create () {
// load 된 asset을 add 해주는 부분
// [배경화면]
this.add.image(400, 300, 'sky'); // (400 : x좌표, 300 : y좌표) 부분을 변경하면 sky 사진의 배경 위치가 변경된다.(원점 자체가 바뀐다.)
// [PHASER 글자를 따라다니는 불꽃 이미지]
// 1. 불꽃 이미지 여러 개가 PHASER 글자를 따라다녀야 하므로 변수 선언 후
var particles = this.add.particles('red');
// 2. 옵션 값을 설정했다.
// 즉, particles는 여러개를 한 꺼번에 이용할 때 사용하는 것이다.
var emitter = particles.createEmitter({
speed: 100,
scale: { start: 1, end: 0 },
blendMode: 'ADD'
});
var logo = this.physics.add.image(400, 100, 'logo');
// Sprite 객체의 속도를 설정하는 함수 : (좌우, 위아래) 움직이는 속도
logo.setVelocity(100, 200);
// Sprite 객체가 다른 객체와 충돌할 때 반발력(bounce)을 설정하는 데 사용
logo.setBounce(1, 1);
// setBounce 함수는 0에서 1사이의 값을 사용하여 Sprite 객체의 반발력을 설정
// 0은 반발력이 없음을 의미, 1은 Sprite 객체가 충돌한 후 완전히 튕겨오르는 것을 의미
// Sprite 객체가 게임 세계 경계와 충돌할 때 처리 방법을 설정하는 데 사용
// setCollideWorldBounds 함수를 호출하면 Sprite 객체가 경계와 충돌했을 때 해당 객체가 더 이상 경계 밖으로 이동하지 않도록 제한
// true : Sprite 객체가 화면 경계에 도달하면 더 이상 이동하지 못하도록한다.
// false : Sprite 객체가 화면 경계에 도달해도 경계를 넘어가도록 할 수도 있다.
logo.setCollideWorldBounds(true);
// particles를 설정한 emitter가 PHASER 글자를 따라다니게 설정
// particles이 무엇을 따라다닐지 설정하는 것이다.
emitter.startFollow(logo);
}
</script>
</body>
</html>

- 이미지가 깨져보이는건 아마 phaser 홈페이지가 리빌딩중이어서 그런 것 같다.(추측임)
- 원래는 아래와 같은 글자가 통통 튀면서 화면내에서 움직인다.

cf) chatGPT한테 물어본 내용


● 23년 5월 5일에 추가한 내용

- 이렇게 보이던게 phaser 홈페이지 리빌딩이랑은 상관이 없었다.
- 아래의 코드로 수정하니 잘 나왔다.
[수정전]
this.load.setBaseURL('http://labs.phaser.io');
[수정후]
this.load.setBaseURL('https://labs.phaser.io');
'흥미 > phaser' 카테고리의 다른 글
| #9 템플릿 다운 (0) | 2023.05.07 |
|---|---|
| #8 캐릭터 움직이기 tutorial (0) | 2023.05.06 |
| #6 개발환경 설정 (0) | 2023.05.01 |
| #5 phaser? (0) | 2023.05.01 |
| #4 Phaser를 이용해 Vampire Survivors 클론 (0) | 2023.05.01 |
- Total
- Today
- Yesterday
- git
- 자료구조
- 코테
- 알고리즘
- nosql
- Stream
- 프로그래머스
- OS
- DART
- API
- Spring Boot
- java
- SpringBoot
- 메모리
- MySQL
- Java8
- 코딩테스트
- Advanced Stream
- Phaser3
- db
- SQL
- 운영체제
- MongoDB
- Phaser
- 프로세스
- jpa
- node.js
- 빅데이터
- spring
- 빅데이터 분석기사
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
