티스토리 뷰
- 당연한 얘기이지만 하나의 게임에는 수 많은 코드가 들어있다.
- 이것을 하나의 js 파일에 모두 다 담을수는 없으므로(담아서도 안 됨) 용도에 맞게 코드를 분기해야한다.
- 당연히 이러한 분기 때마다 파일도 새로 생성돼야 한다.
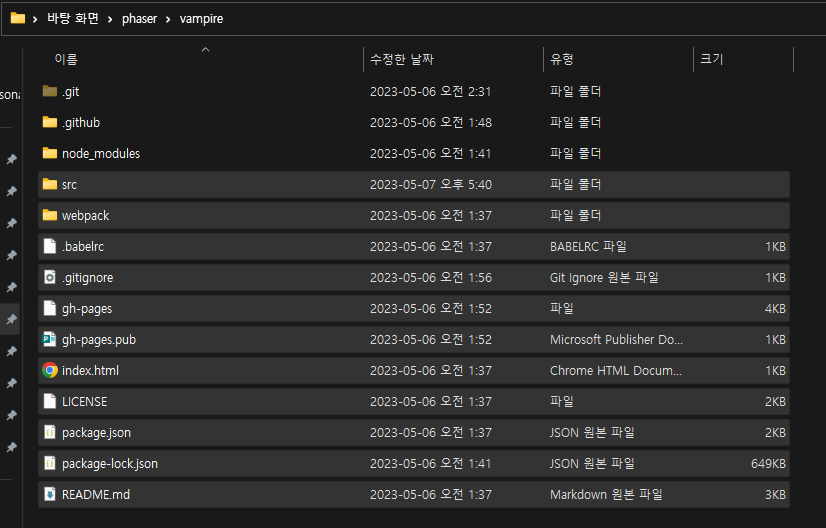
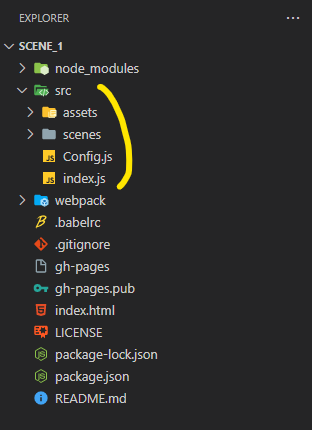
※ 강의 들을때마다 아래의 드래그한 영역만 복사한 후 새폴더를 생성해 붙여넣으면 된다.
※ 단, gh-pages와 gh-pages.pub는 제외

● 준비
- scene_1 폴더를 새로 생성한 후 위의 사진 속 파일을 복붙했다.
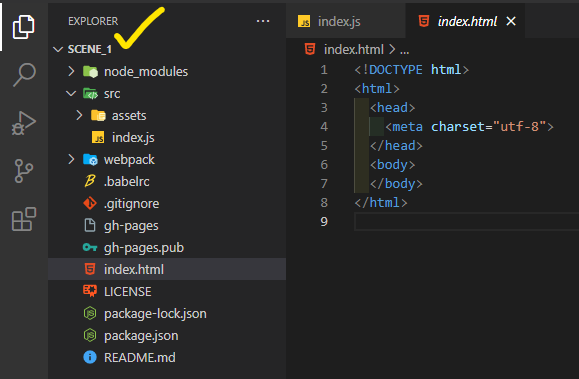
- vsCODE를 실행해 scene_1 폴더를 open folder 해보
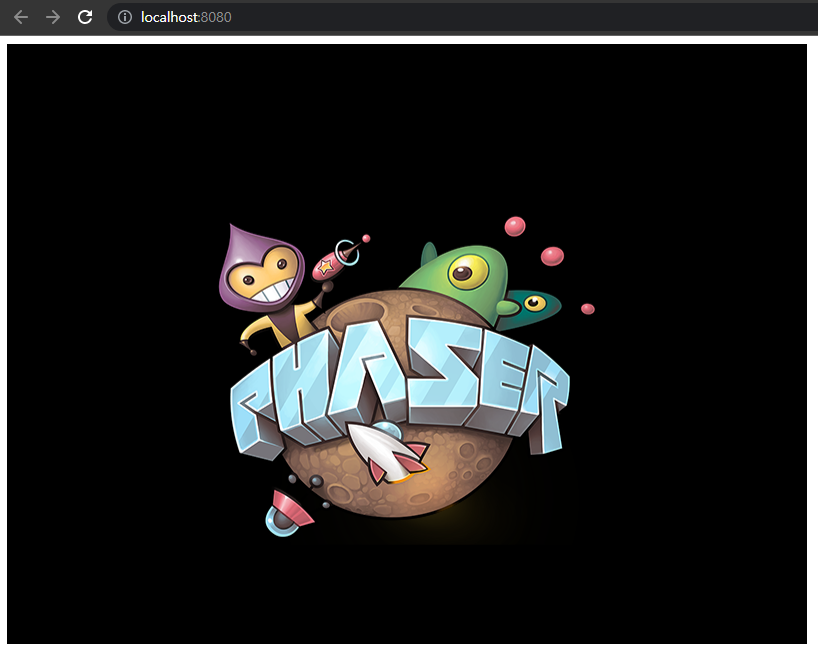
- 터미널을 열어 명령어 입력 후 아래의 사진이 뜨면 정상이다.
npm install
npm start

● entry point
- 현재 scene_1 폴더에 있는 index.js와 index.html은 아래와 같은 상태이다.


- http://localhost:8080을 띄우면 index.html 화면이 나오는데 보다시피 현재 index.html은 텅 빈 상태이다.
Q. 근데 어떻게 위와 같은 화면이 나오는 것일까?
A.
- 크롬에서 개발자 도구를 열어 index.html 파일을 보면 <script>와 <canvas> 태그가 생긴것을 확인할 수 있다.
- 이러한 작업은 node의 webpack이 해주는 것이다.
- webpack이 내가 작업한 코드를 한 곳에 모아서 <script>로 만들어주는 것이다.
- 즉, index.html에서 보여지는 화면은 index.html이 아니라 index.js를 기준으로 보여지는 것이다.
- 즉, Phaser 게임의 entry point는 루트폴더/src/index.js 이다.
- 따라서 index.js에서 Phaser.Game 객체를 만들어야하며 바로 이때 Game의 configuration을 설정해야 한다.


● 파일 분기
- 위에서 index.js에서 Phaser.Game 객체를 만들어야 한다고 했다.
- 이에 맞춰 파일을 분기해보자(현재 index.js에 모여있는 코드들을 나눠보자)
[index.js 최종 모습]
import Config from "./Config";
const game = new Phaser.Game(Config);
export default game;- 현재 index.js는 MyGame class(= MyGame scene)가 config object의 scene에 들어가 있는 상태이다.
- 여기서 scene과 config를 각각 index.js에서 다른 파일로 분리할 것이다.
import Phaser from 'phaser';
import logoImg from './assets/logo.png';
class MyGame extends Phaser.Scene
{
constructor () {
super();
}
preload () {
this.load.image('logo', logoImg);
}
create () {
const logo = this.add.image(400, 150, 'logo');
this.tweens.add({
targets: logo,
y: 450,
duration: 2000,
ease: "Power2",
yoyo: true,
loop: -1
});
}
}
const config = {
type: Phaser.AUTO,
parent: 'phaser-example',
width: 800,
height: 600,
scene: MyGame
};
const game = new Phaser.Game(config);
1. Config.js 파일([LoadingScene, PlayingScene] scene에 등록하기)
- index.js와 같은 경로인 src 폴더 밑에 Config.js 파일을 생성하자
- [LoadingScene, PlayingScene] → MyGame scene(MyGame class)과 같은 scene을 2개 만든 후 설정 정보(config object)의 scene 속성에 등록한다고 생각하면 된다.
import LoadingScene from "./scenes/LoadingScene"; // Scene도 다른 파일로 생성 후 import 한다.
import PlayingScene from "./scenes/PlayingScene"; // Scene도 다른 파일로 생성 후 import 한다.
const Config = {
// 게임 화면의 크기와 색을 설정하는 부분
width: 800,
height: 600,
backgroundColor: 0x000000,
// 사용할 scene은 config의 scene 프로퍼티의 배열에 추가해야한다.
// scene을 더 추가하고 싶으면 배열에 추가하면 된다. ex) scene: [StartScene, LoadingScene, PlayingScene, EndingScene]
scene: [LoadingScene, PlayingScene],
// pixelArt를 사용할 경우 pixelArt: true로 설정해야 선명하게 보인다.
pixelArt: true,
// 물리엔진은 arcade, matter 등이 있는데 가벼운 arcade를 사용한다.
// .env 파일에 DEBUG=true로 설정되어 있으면 디버그 모드로 실행된다.
// 디버그 모드에서는 게임 오브젝트들이 차지하는 면적이 분홍색 경계선으로 표시되며
// 움직이는 오브젝트의 경우 방향도 표시되어 더 편하게 개발할 수 있다.
physics: {
default: "arcade",
arcade: {
debug: process.env.DEBUG === "true",
},
},
};
export default Config;
2. LoadingScene, PlayingScene 만들기
- src 폴더 밑에 scenes 폴더 생성 후 그 안에 LoadingScene.js, PlayingScene.js 파일을 만들자
- 내용은 나중에 채우고 우선 파일만 만들자
cf) MyGame scene(MyGame class)은 필요없어서 버림
3. assets
- src 폴더 밑에 assets 폴더 생성 후 다운 받은 파일들을 넣자
- 현재 파일 구조는 아래와 같다.


cf1) 이전 블로그에서 작성한 JS import, export에 대한 글이다.
https://blog.naver.com/rakpink/222674681719
#16 import / export 사용
- 실제 쇼핑몰 데이터를 넣고 싶은데 이 상품 '데이터가 길어서 문제'이다. - 이때 변수, 함수, ...
blog.naver.com
https://blog.naver.com/rakpink/222657996134
#29 파일간 모듈식 개발 with import & export
- JS 코드가 길어지면 다른 파일로 분리하는게 좋은 관습이다. - 이번 글에서는 JS 파일을 다른 파일로...
blog.naver.com
cf2) GPT에세 webpack에 대해 물어봤다.

'흥미 > phaser' 카테고리의 다른 글
| #12 움직이는 Player 1 (0) | 2023.05.16 |
|---|---|
| #11 Scene 만들기2 - LoadingScene, PlayingScene, player, background (0) | 2023.05.14 |
| #9 템플릿 다운 (0) | 2023.05.07 |
| #8 캐릭터 움직이기 tutorial (0) | 2023.05.06 |
| #7 hello world (0) | 2023.05.02 |
- Total
- Today
- Yesterday
- 프로그래머스
- SpringBoot
- 빅데이터 분석기사
- 빅데이터
- 프로세스
- MongoDB
- DART
- 메모리
- Spring Boot
- MySQL
- Java8
- nosql
- Phaser
- Advanced Stream
- Phaser3
- spring
- jpa
- OS
- 자료구조
- 운영체제
- git
- 코딩테스트
- db
- SQL
- 코테
- Stream
- node.js
- API
- 알고리즘
- java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
