티스토리 뷰
● callback function
- JS에서는 parameter 자리에 function도 집어넣을 수 있다.
- 그렇기에 JS에서 자주 사용하는 문법 패턴 중 하나가 바로 callback function이다.
ex)
app.get("/write", (req, res) => { // {"/", (req, res) = 경로, (요청내용, 응답할 방법)}
res.sendFile(__dirname + '/write.html');
});
// '/write'로 get 요청이 들어오면 callback function 내부의 코드를 실행해라- get function을 쓸 때 소괄호 내에 function(req, res){...} 형태로 function을 집어넣고 있다.
- 이렇게 function 안에 들어가는 function을 바로 callback function이라고 부른다.
- JS에서 기능을 순차적으로 실행하고 싶을 때 callback function을 사용하면 된다.
- express 문법이 이런것이니 왜 하필 callback function 인지에 대한 의문은 갖지 말자(피곤하다.)
- JS에서는 function을 만들 때 'function' 키워드 대신 '=>' 라는 화살표를 사용할 수 있다.(arrow function)
- ES6 문법으로써 callback function를 만들 때 사용하면 코드가 더 간단해질 수 있다.
● <form>에서 POST 요청으로 서버에 데이터보내기
* 미리 '/write' 경로로 get 요청을 하면 write.html 파일을 보내주는 코드를 server.js에 추가해놓은 상태이다.
app.get("/write", (req, res) => {
res.sendFile(__dirname + '/write.html');
})
1. <form> 태그 준비
- <form> 태그 안에 있는 <input>에 입력한 데이터들을 서버로 전송할 수 있다.
- 데이터를 전송하고 싶다면 <form> 태그에 여러가지 전송 방법들을 적어주면 된다.
<form action="/add" method="POST">
<div class="form-group">
<label>오늘의 할일</label>
<input type="text" class="form-control" name="title">
</div>
<div class="form-group">
<label>날짜</label>
<input type="text" class="form-control" name="date">
</div>
<button type="submit" class="btn btn-outline-secondary">Submit</button>
</form>- Submit 버튼을 누를 시 '/add' 경로로 POST 요청을 하는 <form>이다.
- Submit 버튼을 누를 때마다 <input>에 담긴 데이터들이 서버에 전송된다.
- name 속성을 이용해 각각의 <input>에 이름을 붙여주었다.
- 서버에 <form>을 전송할 때 <input>에 name이 없으면 서버에서는 어떤 <input>에 어떤 데이터가 담겨서 오는 것인지 알 수 없다.
- <form> 태그의 method 속성은 GET / POST 중 어떤 요청을 할 건지 정해주는 부분이다.(정보를 어떤 형태로 전달할 것인지 지정)
- action 속성은 어떤 경로로 요청할 것인지를 정해주는 부분이다.
2. body-parser 설치
- 1번 작업만해도 서버로 데이터가 잘 전송되지만 'body-parser'라는 라이브러리가 있어야 사용자가 보낸 데이터를 더 쉽게 처리할 수 있다.
- 즉, body-parser 라이브러리는 <input>에 담겨있는 정보를 request에서 쉽게 꺼내기 위해서 필요한 것이다.
- 터미널에서 아래의 명령어를 이용해 body-parser를 설치해보자
npm install body-parser 혹은 yarn add body-parser- 설치 후 server.js에 아래의 코드를 추가하자.
const bodyParser= require('body-parser');
app.use(bodyParser.urlencoded({extended: true}));* 2021년 이후 설치한 프로젝트는 body-parser 라이브러리가 express에 기본 포함이라 npm으로 따로 설치할 필요가 없다고 한다. 대신에 아래의 코드만 추가해주면 된다.
app.use(bodyParser.urlencoded({extended: true}));
3. POST 요청 처리하는 코드짜기
- post 요청을 처리하는 코드는 아래와 같다.
app.post('/add', function(req, res) { // <input>에 담겨있는 정보는 req에 들어있다.
console.log(res.body);
console.log(res.body.title);
console.log(res.body.date);
req.send("전송완료");
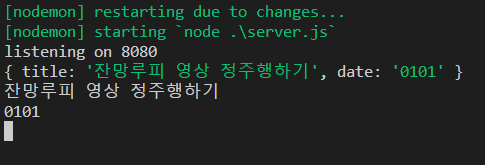
});- 사용자가 '/add' 경로로 post 요청을 할 때 터미널 콘솔창에 req.body가 출력된 것을 확인할 수 있다.
- req.body에는 <form>에 입력한 제목과 날짜 데이터가 들어있을 것이다.
- res.send function으로 성공했다는 메세지를 브라우저에 전달할 수 있다.
※ 주의
- 해당 부분은 항상 존재해야 한다.(나중에 MongoDB 연결후에도 마찬가지)
- 서버 작업의 성공 여부와 상관없이 서버에서는 반드시 무엇이든지 보내줘야 하기 때문이다.
- 아무것도 보내주지 않으면 브라우저가 멈춰버린다.
- 만약 위와 같은 메세지를 보내주기 싫으면 간단한 응답 코드나 redirect(페이지 강제이동) 코드를 넣어줘도 된다.



- body-parser 라이브러리가 있기에 위의 사진처럼 깔끔하게 콘솔창에 출력되는 것이다.
cf) server.js
const express = require('express'); // 첨부
const app = express(); // 사용
app.use(express.urlencoded({extended: true}));
// 원하는 포트에 서버를 오픈하는 문법
// (8080 port로 웹서버를 열고, 잘 열리면 'listening on 8080'을 출력해라)
app.listen(8080, function() {
console.log('listening on 8080');
});
app
.get("/", (req, res) => { // {"/", (req, res) = 경로, (요청내용, 응답할 방법)}
res.sendFile(__dirname + '/index.html'); // .sendFile(보낼파일경로)
})
.get('/pet', function(req, res) { // app.get(경로, callback function)
res.send("펫용품 사라고");
})
.get('/beauty', function(req, res) {
res.send("뷰티용품 사라고");
})
.get("/write", (req, res) => {
res.sendFile(__dirname + '/write.html');
})
.post("/add", (res, req) => { // <input>에 담겨있는 정보는 req에 들어있다.
console.log(res.body);
console.log(res.body.title);
console.log(res.body.date);
req.send("전송완료");
});'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #10 MongoDB 셋팅(+ 무료 호스팅) (0) | 2023.04.15 |
|---|---|
| #9 REST API (0) | 2023.04.12 |
| #7 Bootstrap을 이용한 UI 개발 (0) | 2023.04.10 |
| #6 서버에서 HTML 파일 전송 & 자동화 by nodemon (0) | 2023.04.06 |
| #5 GET 요청 (0) | 2023.04.03 |
- Total
- Today
- Yesterday
- MySQL
- 프로세스
- Java8
- DART
- node.js
- 프로그래머스
- spring
- MongoDB
- 코테
- 빅데이터 분석기사
- Spring Boot
- 운영체제
- Phaser
- SQL
- Advanced Stream
- OS
- Phaser3
- SpringBoot
- jpa
- git
- 코딩테스트
- 빅데이터
- 메모리
- 알고리즘
- db
- 자료구조
- nosql
- API
- Stream
- java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
