티스토리 뷰
● REST API의 기원과 6원칙
1. API
- API(Application Programming Interface)는 서로 다른 프로그램 사이에 소통을 할 수 있도록 도와주는 통신 규약을 의미
- 이러한 API를 Web에서 사용하면 '사용자와 서버간의 통신 규약'을 의미한다.
- 더 쉽게 말하자면 '서버에 요청해서 데이터를 가져오는 방법'이 바로 API이다.(서버랑 통신할 수 있는 방법)
- 이전 글에서 "사용자가 /write로 접속하면 write.html을 보내라"와 같은 코드가 바로 서버의 API이다.
(write.html을 보고싶으면 '/write'로 접속하라는 API를 만들었던 것이다.)
app.get("/write", (req, res) => {
res.sendFile(__dirname + '/write.html');
});- 이러한 API를 RESTful 하게 짜는 것이 바로 REST API 이다.
2. REST API


- 2000년대에 서버를 만들때는 API에 대한 규칙과 일관성이 없었다고 한다.
- URL 작명에 대한 규칙도 없다 보니 서버와의 통신이 다소 복잡했다고 한다.
- 이에 로이 필딩(Roy Fielding)이 HTTP 요청(GET, POST, PUT, DELETE) 시스템에 기반한 API 원칙을 만들었는데 그것이바로 Representational State Transfer 으로 바로 REST API 디자인 방법이다.
- 강의에서는 거의 정론(定論)이라고 한다.
- REST API에는 6개의 원칙이 있다.
1. Uniform Interface(= URL은 간결하고 형식이 일관적이고 예측이 가능해야 한다.)
- API 제작 시 Interface는 일관성이 있어야한다는 의미이다.
- 즉, 한 개의 URL로는 한 개의 데이터만 가져와야 하며 하나의 데이터를 가져오기 위해 두 개 이상의 URL을 만들지 않아야한다는 것이다.
- request와 response는 정보가 충분히 들어있어야한다.
- 더 쉽게말해서 Interface를 간결하고 예측 가능하게 만들어야 한다는 얘기이다. 이를 위해서는 URL의 이름을 잘 지어야 하는데 이것은 아래 부분에서 더 자세하게 기술하겠다.
cf1) 아래 글에서 REST API에 대해 자세히 읽을 수 있다.
https://aws.amazon.com/ko/what-is/restful-api/
RESTful API란 무엇인가요? - RESTful API 설명 - AWS
Amazon API Gateway는 어떤 규모에서든 개발자가 API를 손쉽게 생성, 게시, 유지 관리, 모니터링 및 보안 유지할 수 있도록 하는 완전관리형 서비스입니다. API Gateway를 사용하면 실시간 양방향 통신 애
aws.amazon.com
cf2)
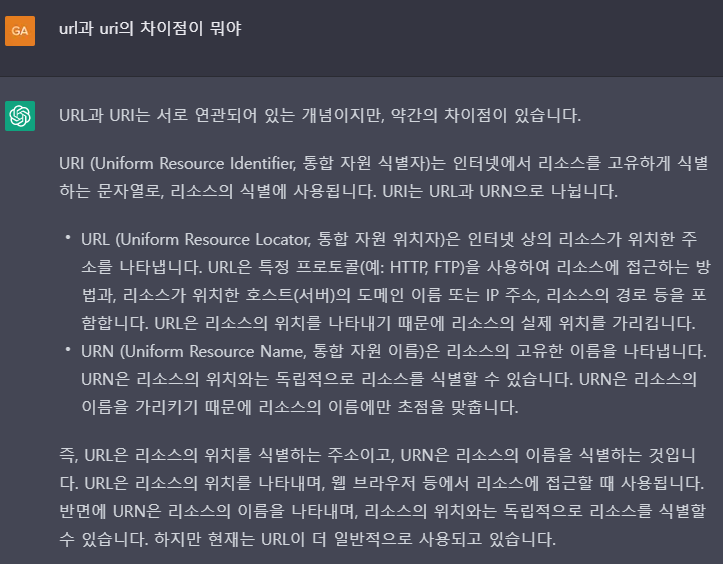
- URL 대신 URI라는 용어를 쓰기도 하는데 URI는 URL과 비슷하지만 조금 더 큰 의미로써 자료를 넘버링하고 분류하고 지칭하는 방법을 의미한다,
- URL(Uniform Resource Locator)은 자원이 실제로 존재하는 위치를 가리키며 URI(Uniform Resource Identifier)는 자원의 위치뿐만 아니라 자원에 대한 고유 식별자로서 URL을 의미를 포함한다.
URI(Uniform Resource Identifier, 통합 자원 식별자)
- Uniform은 리소스를 식별하는 통일된 방식을 의미한다.
- Resource란 URI로 식별이 가능한 모든 종류의 자원(웹 브라우저 파일 및 그 이외의 리소스 포함)을 지칭한다.
- Identifier는 다른 항목과 구분하기 위해 필요한 정보이다.
- 즉, URI는 인터넷상의 리소스 “자원 자체”를 식별하는 고유한 문자열 시퀀스이다.
URL(Uniform Resource Locator)
- 네트워크상에서 통합 자원(리소스)의 '위치'를 나타내기 위한 규약으로서 자원 식별자와 위치를 동시에 보여준다.
- 이는 웹 사이트 주소뿐만 아니라 컴퓨터 네트워크 상의 자원을 모두 나타내는 표기법이다.
- 즉, 특정 웹 페이지의 주소에 접속하기 위해서는 웹 사이트의 주소뿐만 아니라 프로토콜(https, http, sftp, smp 등)을 함께 알아야 접속이 가능한데 이들을 모두 나타내는 것이 URL이다.

https://www.elancer.co.kr/blog/view?seq=74
URI와 URL, 어떤 차이점이 있나요? | 이랜서 블로그
uri와 url, 비슷한 듯 다른 it 용어, 어떤 차이점이 있는지 확인하기 | uri url 차이, uri 뜻, uri 란, uri url urn, uri vs url
www.elancer.co.kr
https://velog.io/@torang/URL%EA%B3%BC-URI%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
URL과 URI의 차이점
RESTFul API에 대해서 공부를 하다보면 URI라는 표현을 종종 사용한다. 언뜻보면 URL이랑 차이점이 없어보이지만 세세하게 따지고들면 엄연한 차이가 있다. 결론부터 말하면 URI는 URL의 의미를 품고
velog.io

2. Client와 server의 역할 구분을 명확히
- 사용자 입장에서 URL 하나만 알면 서버에 있는 자료를 가져다 사용할 수 있도록 해야한다.
- 즉, 사용자에게 server 역할을 맡기거나 혹은 사용자가 DB에 있는 자료를 직접 꺼내는 등의 방식으로 코드를 작성하면 안 된다.
- 브라우저는 요청만, 서버는 응답만 → 이 구분이 확실해야한다.
3. Stateless
- 각 요청들은 각각 독립적으로 처리되어야한다.
- 요청1이 성공해야 요청2를 보내주는 것과 같은 방식으로 요청간의 의존성이 존재하는 코드를 짜면 안된다.
- 바꿔 말하면 하나의 요청만으로도 필요한 자료를 충분히 가져올 수 있도록 request에 요청에 필요한 모든 정보들을 실어 server에 보내는게 좋다는 얘기이다.
4. Cacheable
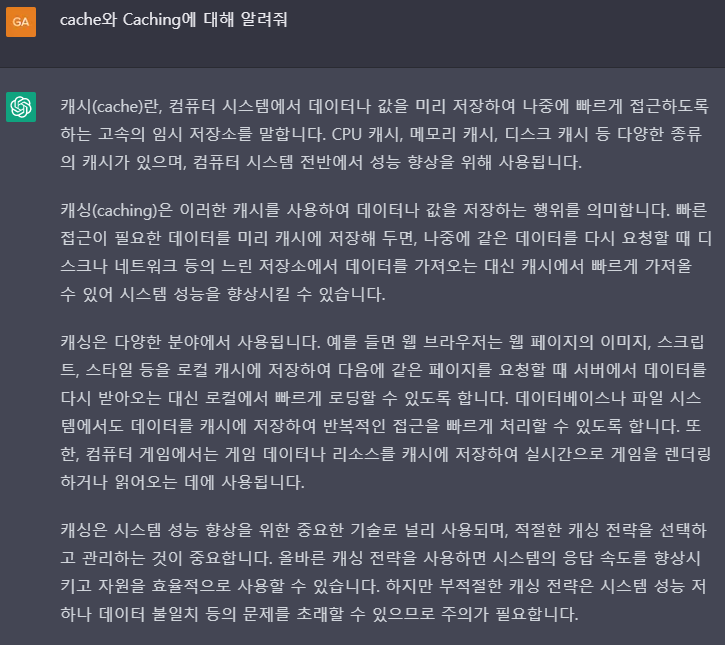
- cache란 데이터나 값을 미리 복사해 놓는 임시 장소를 의미한다.
- cache는 cache 접근 시간에 비해 원래 데이터에 접근하는 시간이 오래 걸리는 경우 등에 사용한다.
- 요청을 통해 서버에서 보내주는 자료들은 Caching(캐싱)이 가능해야한다.
- 또한 Caching이 가능하다고 표시하거나 Caching 기간을 설정해주어야 한다.(Caching 버전을 잘 관리해야 한다.)
- 사실 이건 특별히 신경쓰지 않아도 크롬 같은 브라우저가 알아서 잘 해준다.
Caching?
ㄴnaver를 방문하면 chrome은 자동으로 자주 사용하는 이미지 파일, CSS 파일 등을 하드에 저장해놓는다.
ㄴ자주 변경되지 않는 로고, 아이콘 등을 하드에 저장한다.
ㄴ이후 naver를 방문할 때 naver 서버에 로고를 요청하는게 아니라 하드에서 이러한 데이터들을 가져온다.
→ 이러한 행위를 Caching이라고 한다.
cf)

https://readinggeneral.tistory.com/39
캐시(Cache)와 캐싱(Caching) 정리 from 10분 테크톡
캐시(Cache) 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다. 캐시는 캐시의 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶
readinggeneral.tistory.com
5. Layered System
- (요청을 처리하는 곳), (DB에 값을 저장하는 곳)과 같이 여러 단계를 거쳐서 요청을 처리하도록 해야한다.
- 즉, 여러개의 Layer(레이어)를 거쳐서 요청을 처리하게 만든다는 얘기이다.
6. Code on Demand
- server는 사용자에게 실제 실행 가능한 코드를 전송해줄 수도 있다.
● 좋은 URL
instagram.com/explore/tags/kpop
instagram.com/explore/tags/food
facebook.com/natgeo/photos
facebook.com/bbc/photos- 위의 URL들은 잘 만든 API이다. by 페이스북
- facebook.com/bbc/photos → 이것만 봐도 BBC뉴스 페이스북 계정의 사진인 것을 한 눈에 알 수 있다.
- 아래와 같은 URL 이름짓기 관습을 잘 지키는게 좋다.
1. 동사보다는 명사 위주로 단어들을 구성
2. 응용해서 다른 정보들을 쉽게 가져올 수 있을 정도로 일관성 있어야한다.
3. URL만 보아도 어떤 정보가 들어올지 예측이 가능해야한다.
4. 띄어쓰기는 언더바(_) 대신 대시(-) 기호 사용
5. (.html)과 같은 파일 확장자 사용 X
6. 하위 문서들을 뜻할 때는 '/' 기호 사용(하위폴더같은 느낌)

'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #11 MongoDB에 자료 저장 (1) | 2023.04.18 |
|---|---|
| #10 MongoDB 셋팅(+ 무료 호스팅) (0) | 2023.04.15 |
| #8 <form>에서 server로 데이터보내기 (0) | 2023.04.11 |
| #7 Bootstrap을 이용한 UI 개발 (0) | 2023.04.10 |
| #6 서버에서 HTML 파일 전송 & 자동화 by nodemon (0) | 2023.04.06 |
- Total
- Today
- Yesterday
- db
- 빅데이터
- nosql
- 운영체제
- SQL
- MySQL
- Stream
- Java8
- 자료구조
- API
- MongoDB
- 메모리
- 코딩테스트
- git
- java
- 프로그래머스
- Phaser
- SpringBoot
- Phaser3
- jpa
- 알고리즘
- Advanced Stream
- DART
- Spring Boot
- spring
- 코테
- node.js
- 프로세스
- 빅데이터 분석기사
- OS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
