티스토리 뷰
● nodemon 설치 - 서버 재부팅 자동화
- 변경 사항이 있을 때마다 매번 서버를 재부팅하기 귀찮으면 nodemon을 설치해보자(nodemon = 라이브러리)
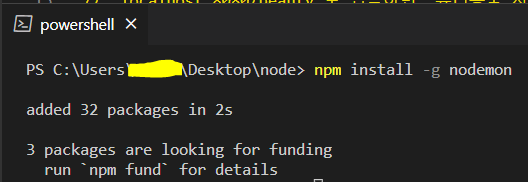
- 터미널에서 아래의 명령어를 입력해보자
npm install -g nodemon
-g : 내 컴퓨터의 모든 폴더에서 nodemon을 이용할 수 있게 설치하라는 옵션(global)
- nodemon이 설치됐다면 앞으로 서버를 실행할 때는 기존의 node server.js 명령어 대신 아래의 명령어를 입력하면 된다.
nodemon server.js- nodemon 설치가 잘 된줄 알고 위의 명령어를 실행했는데 오류메세지가 나왔다.(PowerShell 보안오류라고 한다.)

- 이 문제를 해결해보자
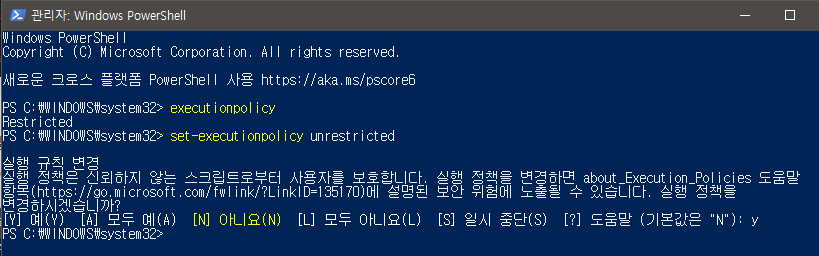
1. PowerShell을 관리자 권한으로 실행한다.
2. executionpolicy 입력 → Restricted 라고 나오면 문제가 있는 상황이다.

3. 쉽게말해서 보안상의 이유로 허가된 Script만 실행할 수 있는데 nodemon 같이 뜬금없이 설치된 것들은 Script 실행을 막는것이다.
4. Restricted 문제를 해결하기 위해 아래의 명령어 입력 후 y 입력
set-executionpolicy unrestricted
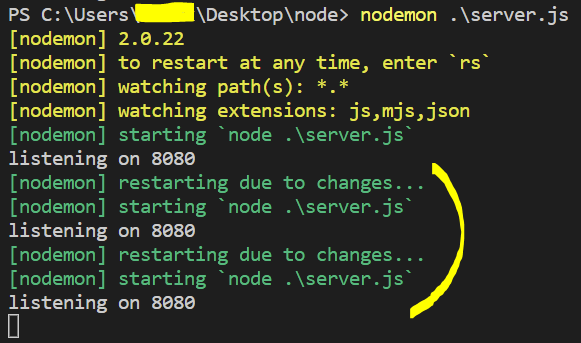
- 다시 nodemon server.js 명령어를 실행해보자

- 앞으로는 파일을 저장할 때마다 nodemon이 알아서 서버를 새로 시작해줄 것이다.
- 단, 브라우저 새로고침은 해야한다.

● GET 요청 업그레이드 : 접속시 HTML 파일 보내주기
- GET 요청으로 /pet 경로 방문 시 기존의 안내메세지 대신 HTML 파일을 보내줘보자. HTML 파일 내용은 아래와 같다.
[server.js와 같은 경로의 폴더에 index.html 생성]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h4>안녕하세요 홈페이지입니다.</h4>
</body>
</html>- index.html 파일을 만든 후 server.js에 아래의 코드를 추가하자
app.get("/", (req, res) => {
res.sendFile(__dirname + '/index.html'); // .sendFile(보낼파일경로)
});
==========================================================================================
- sendFile() function을 쓰면 파일을 보낼 수 있다. --> .sendFile(보낼파일경로)
- '/' 경로로 접속 시 server.js와 동일한 경로(위치)에 있는 /index.html 파일을 보내준다는 의미
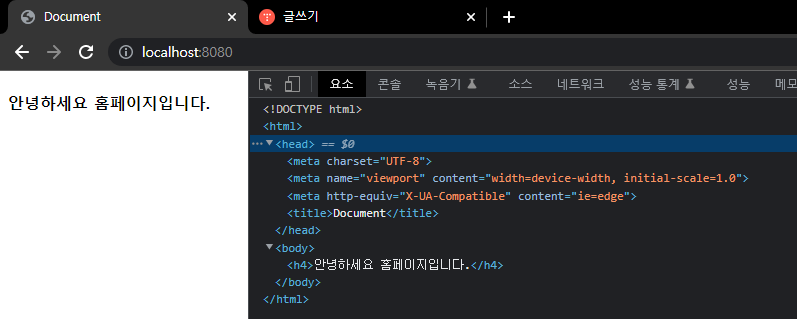
- URL에 '/' 하나만 있으면 '홈페이지'를 의미- 서버를 실행한 후 http://localhost:8080 에 접속해보자

● __filename, __dirname
- 노드는 모듈 관계가 있는 경우가 많아 현재 파일의 경로나 파일명을 알아야 하는 경우가 많다.
- 그렇기에 아예 __filename, __dirname 같은 키워드를 제공한다.
__dirname : file 명을 제외한 절대경로(현재 파일의 경로)
__filename : file 명을 포함한 절대경로
cf) 반드시 왼쪽에 언더바(_)가 두 개여야 한다.- __filename, __dirname 키워드가 console에 어떻게 찍히는지 간단하게 테스트를 해보았다.
app.get("/", (req, res) => {
res.sendFile(__dirname + '/index.html');
console.log(`__dirname : ${__dirname}`);
console.log(`__filename : ${__filename}`);
});- C:\Users\사용자명\Desktop\node 경로에 server.js가 있을 때

cf1) 현재 server.js 코드
const express = require('express'); // 첨부
const app = express(); // 사용
// 원하는 포트에 서버를 오픈하는 문법
// (8080 port로 웹서버를 열고, 잘 열리면 'listening on 8080'을 출력해라)
app.listen(8080, function() {
console.log('listening on 8080');
});
app
.get("/", (req, res) => {
res.sendFile(__dirname + '/index.html');
console.log(`__dirname : ${__dirname}`);
console.log(`__filename : ${__filename}`);
})
.get('/pet', function(req, res) { // app.get(경로, callback function)
res.send("펫용품 사라고");
})
.get('/beauty', function(req, res) {
res.send("뷰티용품 사라고");
});
cf2) 글을 작성하면서 참고한 내용
[NODE] 📚 __dirname / __filename / process.cwd() 차이 정리
__dirname 와 __filename 노드에서는 모듈 관계가 있는 경우가 많아 현재 파일의 경로나 파일명을 알아야 하는 경우가 많다. 노드는 __filename, __dirname 이라는 키워드로 경로에 대한 정보롤 제공한다. 파
inpa.tistory.com
https://p-iknow.netlify.app/node-js/path-moudle/
Nodejs, path module, __dirname, __filename 에 대해 톺아보기
웹펙을 입문하려 할 때 처음 마주하게 되는게 entry 옵션이고, entry 옵션을 설정할 때 path.resolve("...") 처럼, node.js 의 path 모듈이 쓰이는 것을 볼 수 있다. 나를 포함한 입문자들이 대충 경로를 설정
p-iknow.netlify.app
'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #8 <form>에서 server로 데이터보내기 (0) | 2023.04.11 |
|---|---|
| #7 Bootstrap을 이용한 UI 개발 (0) | 2023.04.10 |
| #5 GET 요청 (0) | 2023.04.03 |
| #4 Node.js, Express 라이브러리 설치 (0) | 2023.03.30 |
| #3 Non-blocking I/O, Event Loop, Event-driven with chatGPT (0) | 2023.03.27 |
- Total
- Today
- Yesterday
- Spring Boot
- java
- SQL
- 프로세스
- 자료구조
- 메모리
- API
- OS
- Java8
- 코딩테스트
- git
- MySQL
- 코테
- spring
- SpringBoot
- nosql
- 프로그래머스
- 빅데이터
- jpa
- 빅데이터 분석기사
- node.js
- 알고리즘
- Phaser
- DART
- Phaser3
- Stream
- Advanced Stream
- MongoDB
- db
- 운영체제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
