티스토리 뷰
● Node.js 설치


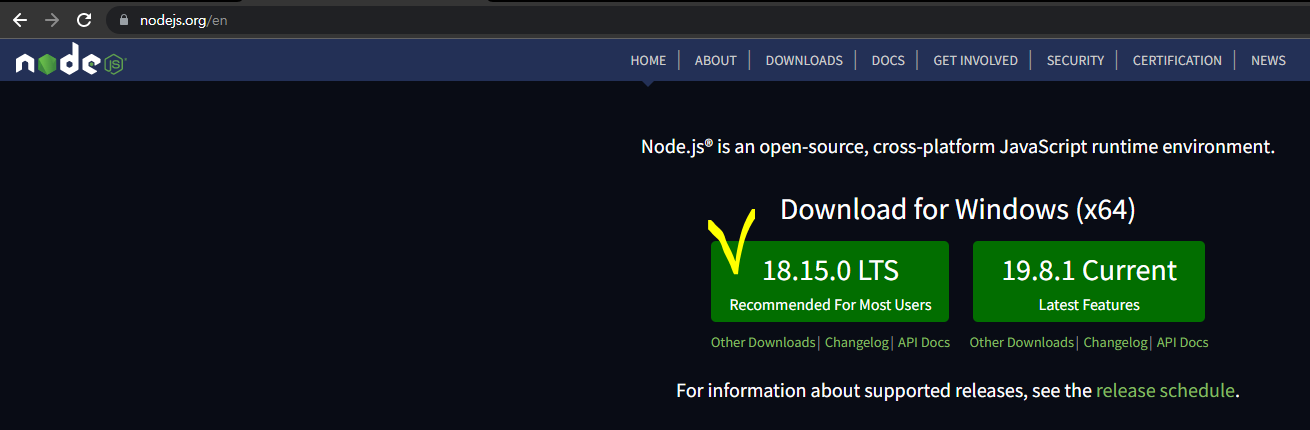
- 파일을 다운로드 받은 후 설치 경로, 환경변수 그런거 설정할 필요 없이 그냥 설치하라는 대로 OK만 눌러서 설치
(C드라이브 기본 경로에 설치하자)
- 참고로 적어도 10 version 이상을 다운 받아야한다.
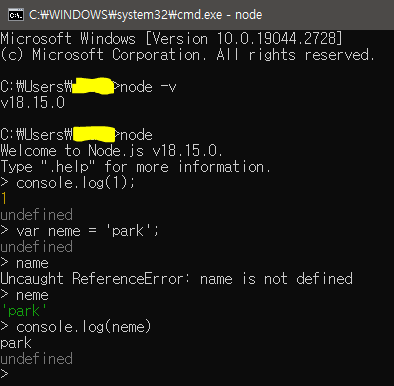
- 설치가 끝났으면 cmd 창에서 제대로 설치됐는지 확인해 보자

● npm init
- VSCode는 알아서들 설치하시고, 폴더를 하나 만든 후 VSCode에서 열어보자(node라는 이름의 폴더를 만들었다.)
- Express를 설치해보기 전에 먼저 VSCode에서 터미널을 열어 아래의 명령어를 입력해보자
npm init- 계속 엔터키만 눌러주다가 아래 사진 중간에 entry point : 라고 되어있는 부분에 server.js 라는 파일명을 입력해주고 나머지도 계속 엔터키만 눌러주면 된다.
- 반드시 server.js로 할 필요는 없고 자신이 원하는 파일명으로 하면 된다.
- 현 단계에서 (entry point = 시작 파일)이라고만 알아두자


npm
- Node Package Manager의 약자로 터미널에서 명령어를 통해 (js)라이브러리를 설치하고 관리하는 Package Manager
- 라이브러리 설치를 쉽게 도와주는 도구
- Node.js를 설치하면 세트로 같이 설치된다.
npm init 명령어
- package.json 파일을 만들기 위해 사용하는 명령어
package.json
- 현재 설치한 라이브러리 목록을 자동으로 기록해주는 파일
● Express 라이브러리 설치
- Express는 Node.js에서 지원하는 라이브러리이다.(Express를 이용해서 서버를 만들 것이다.)
- Express는 서버를 매우 쉽게 만들 수 있게 도와주는 라이브러리이다.(코드 2줄이면 서버 생성 끝)
- 아래의 명령어를 입력해보자
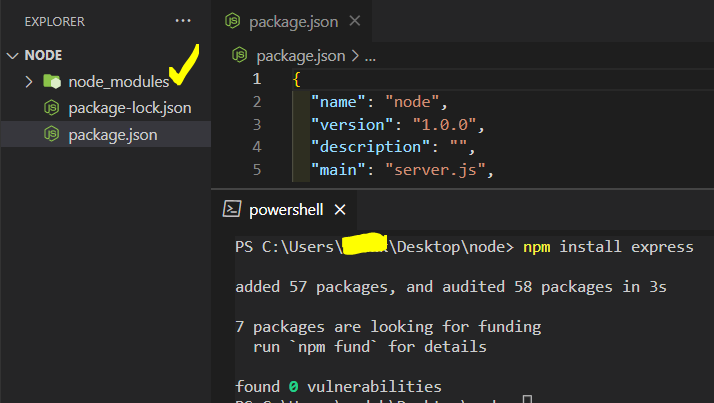
npm install express- 라이브러리를 설치하는 순간 node_modules 라는 폴더가 생성된 것을 확인할 수 있다.
- node_modules 폴더에는 라이브러리와 관련된 파일들이 전부 담겨있다.


- package.json에도 Express 설치 내역이 잘 반영됐다.(자동으로 반영됐다.)
- 이렇게 라이브러리를 설치할 때마다 package.json에 기록된다.

'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #6 서버에서 HTML 파일 전송 & 자동화 by nodemon (0) | 2023.04.06 |
|---|---|
| #5 GET 요청 (0) | 2023.04.03 |
| #3 Non-blocking I/O, Event Loop, Event-driven with chatGPT (0) | 2023.03.27 |
| #2 Non-blocking I/O (0) | 2023.03.22 |
| #1 서버? Node.js? (0) | 2023.03.21 |
- Total
- Today
- Yesterday
- Java8
- 운영체제
- DART
- OS
- 알고리즘
- db
- SpringBoot
- MySQL
- MongoDB
- API
- 코테
- java
- Advanced Stream
- git
- SQL
- 프로세스
- 빅데이터 분석기사
- node.js
- 프로그래머스
- spring
- 코딩테스트
- Phaser3
- 자료구조
- Phaser
- 빅데이터
- Spring Boot
- nosql
- jpa
- 메모리
- Stream
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
