티스토리 뷰
● 8080 포트에 서버 띄우기
- 먼저 server.js 파일을 만든다.
- express 라이브러리를 이용해 서버를 띄울려면 server.js에 아래와 같이 코드를 작성한다.
(server.js 파일 - Node.js에서 express를 이용해 서버를 띄우기 위해 작성하는 기본 템플릿)
const express = require('express'); // 첨부
const app = express(); // 사용
// 원하는 포트에 서버를 오픈하는 문법
// (8080 port로 웹서버를 열고, 잘 열리면 'listening on 8080'을 출력해라)
app.listen(8080, function() {
console.log('listening on 8080');
});- 첫 두줄은 express 라이브러리 '첨부'와 '사용'을 의미
- app.listen() 부분은 원하는 포트에 서버를 오픈하는 문법이라고 생각하면 된다.
- listen() function 안에는 두개의 parameter가 필요하다.
listen(서버를 오픈할 포트번호, function(){
// 서버 오픈 시 실행할 코드
});- 위의 코드를 작성한 후 터미널을 켜서 node server.js 라고 입력하면 서버가 뜬다.
- 브라우저에서 localhost:8080 이라고 접속하면 확인 가능하다.


cf) package.json의 main 파일이 server.js이다.(참고로 파일명을 반드시 server.js라고 할 필요는 없다.)
[package.json]
{
"name": "node",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}Q1. 포트?
A.
- PC는 항상 외부 컴퓨터와 통신할 수 있게 설계되어있다.
- 랜선을 꽂거나 와이파이를 켜거나 하면 다른 사람이 나의 PC로 접속을 요청할 수도 있다.
- PC는 외부와 통신할 수 있는 구멍이 60000개 정도 있는데 이걸 '포트'라고 부른다.
- 평상시에는 막혀있는데 사용자가 외부 컴퓨터의 접속을 허가하려면 포트를 열어야한다.
- 위의 코드는 60000개의 포트 중 8080번째 포트를 사용해서 서버를 띄운 것일 뿐이다.
- 이제 외부 컴퓨터가 (아이피 주소:8080)이라고 입력하면 나의 PC로 들어올 수도 있다.
Q2. callback function?
A.
listen(서버를 오픈할 포트번호, function(){
// 서버 오픈 시 실행할 코드
});- 위의 코드에서 중요한 문법적 개념 중 하나가 바로 function(){} 부분이다.
1. 위의 예제 코드에서는 function 명을 작명하는 부분이 없고 function(){} 으로 사용하고 있다.
2. 즉, listen()이라는 function 안에 function를 집어넣는 형태로 사용하고 있다.
ㄴ이것을 js에서는 'callback function'이라고 부른다.
ㄴcallback function : function 안에 들어가는 function
- js에서 callback function은 코드를 순차적으로 실행하고 싶을 때 사용한다.
- listen() function을 동작시킨 다음 function(){} 내에 있는 코드를 실행하려는 의도이다.
- Node.js 특성상 코드를 연달아서 2개 적어도 그 코드들이 순차적으로 실행된다는 보장이 없다. by Non-blocking I/O
- 따라서 어떤 작업을 순서대로 실행하고 싶으면 callback function을 사용하면 된다.
● 기본적인 GET 요청 처리하는 기계 만들기
- 서버는 요청을 처리하는 기계이다.
- GET 요청 = 브라우저를 켜서 주소창에 URL을 입력하는 행위(이것이 가장 쉬운 요청 방법)
- 아래와 같은 요청 처리 기계를 만들어 볼 것이다.
ex)
swindow.naver.com/pet으로 접속(GET 요청) --> 펫용품 쇼핑페이지가 뜬다.
swindow.naver.com/beauty로 접속(GET 요청) --> 뷰티용품 쇼핑페이지가 뜬다.- 누군가 /pet 경로로 접속하면 '펫용품 사세요'라는 안내메세지를 띄워주는 서버를 만들어보자
// app.get(경로, callback function)
[예시]
app.get('/pet', function(요청, 응답) {
응답.send('펫용품 사세요');
});
===============================================================
app.get('/pet', function(req, res) {
res.send("펫용품 사세요");
});- server.js에 위의 내용을 추가하면 된다.
- 터미널에서 ctrl + c 를 눌러 서버를 끈 다음 node server.js 명령어를 다시 입력해 서버를 재시작해야한다.
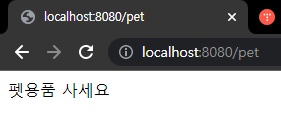
- 이제 브라우저에서 localhost:8080/pet 이라고 접속하면 펫용품 사라는 안내문이 나올 것이다.

● 숙제
- 누군가 localhost:8080/beauty 로 접속하면 '뷰티용품 사세요' 라는 안내문을 띄워보자
app.get('/beauty', function(req, res) {
res.send("뷰티용품 사세요");
});
- 아래와 같이 .get() function을 여러개 붙일수도 있다.
app
.get('/pet', function(req, res) { // app.get(경로, callback function)
res.send("펫용품 사세요");
})
.get('/beauty', function(req, res) {
res.send("뷰티용품 사세요");
});'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #7 Bootstrap을 이용한 UI 개발 (0) | 2023.04.10 |
|---|---|
| #6 서버에서 HTML 파일 전송 & 자동화 by nodemon (0) | 2023.04.06 |
| #4 Node.js, Express 라이브러리 설치 (0) | 2023.03.30 |
| #3 Non-blocking I/O, Event Loop, Event-driven with chatGPT (0) | 2023.03.27 |
| #2 Non-blocking I/O (0) | 2023.03.22 |
- Total
- Today
- Yesterday
- git
- 코테
- SQL
- 메모리
- Java8
- 코딩테스트
- OS
- Phaser
- DART
- 프로세스
- nosql
- 자료구조
- Advanced Stream
- jpa
- node.js
- 프로그래머스
- spring
- 운영체제
- Spring Boot
- 알고리즘
- MongoDB
- 빅데이터
- db
- SpringBoot
- 빅데이터 분석기사
- Stream
- MySQL
- java
- API
- Phaser3
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
