티스토리 뷰
● 도입
(1). 사용자가 마이페이지 등으로 접속을 요청할 때 Session ID가 진짜로 있는지 cookie를 검사
(2). 1번의 검사를 통해 접속 허가 유무를 판단하는 기능을 알아보자
- 현재 아래 단계까지 진행됐다.
개발1. 로그인 페이지 제작 & 라우팅
개발2. 로그인 요청시 ID&PW 검증 미들웨어 실행
개발3. ID&PW 검증 세부 코드 작성
개발4. 사용자가 입력한 ID&PW를 DB 데이터와 비교
개발5. 일치하면 Session ID를 만들어 cookie로 보내기
● mypage.ejs(마이페이지) 만들기 & 라우팅
- 로그인한 유저만 접속할 수 있는 마이페이지를 만들어보자
- 우선 views 폴더 밑에 mypage.ejs 파일을 하나 만들자
cf) 다른 ejs 파일에 있던 HTML 내용을 모두 복붙해 필요없는건 지운 후 아래만 추가했다.
(views/mypage.ejs)
<p><%= data.id %>의 myPage</p>- 서버에서 /mypage 경로로 접속 시 mypage.ejs로 라우팅해주는 코드도 작성하자
app.get('/mypage', (req, res) => {
res.render("mypage.ejs", {data : {
id : "garden_id", // 임시로 넣은 ID 데이터
pw : "garden_pw" // 임시로 넣은 PW 데이터
}});
});
● 로그인한 사람만 마이페이지 보여주기(마이페이지 접속 전 미들웨어 실행시키기 = 로그인 여부 판단)
- 현재는 누구나 http://localhost:8080/mypage로 GET 요청을 보내면 mypage.ejs를 볼 수 있다.
- 이제 로그인한 유저만 마이페이지를 보여주기 위해 미들웨어를 이용해보자
cf) 여기서 미들웨어 : 사용자가 /mypage 요청 시 mypage.ejs를 응답해주기 전에 실행할 코드
- 따라서 해당 미들웨어는 마이페이지를 요청한 사용자의 로그인 여부를 판단하는 기능이 있어야한다.
- 이러한 미들웨어를 만들어보자
(server.js)
app.get('/mypage', checkLogin, (req, res) => {
res.render("mypage.ejs", {data : {}});
});
function checkLogin(req, res, next) {
if(req.user) {
next();
} else {
res.send(`로그인안함`);
}
}1. get function 안에 위와 같이 미들웨어를 집어넣을 수 있다.
2. 그러면 /mypage 요청과 mypage.ejs 응답 사이에 checkLogin function을 실행시켜준다.
3. checkLogin function은 (req.user)가 있으면 next()로 통과 / 없으면 에러 메세지를 res.send(`로그인안함`)하라는 의미
● req.user?
- req.user는 로그인 한 유저의 DB상 정보이다.(ID, PW, 유저명 등)
- 하지만 이것을 콘솔에 출력해보면 정작 아무것도 나오지 않는다.

- req.user를 사용하려면 passport.deserializeUser function에서 기능 개발을 해야한다.
- deserializeUser는 사용자의 세션아이디를 바탕으로 해당 사용자의 정보를 DB에서 찾아주는 역할을 수행하는 함수이다.
- DB에서 시용자 정보를 찾은 후 req.user에 꽂아준다.
- deserializeUser 부분을 아래와 같이 작성해보자
passport.deserializeUser(function (id, done) {
db.collection('login').findOne({id : id}, (error, result) => {
done(null, result);
});
});- 위와 같이 작성하면 DB에서 {id : 세션아이디에 숨겨져있는 유저의 아이디}인 document를 하나 찾아서 가져온 후 해당 데이터를 done(null, result) 해준다.
- 그러면 done(null, result)의 result가 req.user 부분에 꽂히게 된다.
정리1 : 사용자가 /mypage 요청시 해당 사용자의 (세션아이디 쿠키)가 존재하면 deserializeUser function으로 인해 항상 req.user 데이터가 존재하게 된다.
정리2 : req.user = deserializeUser가 보내준 로그인한 유저의 DB 데이터이다.
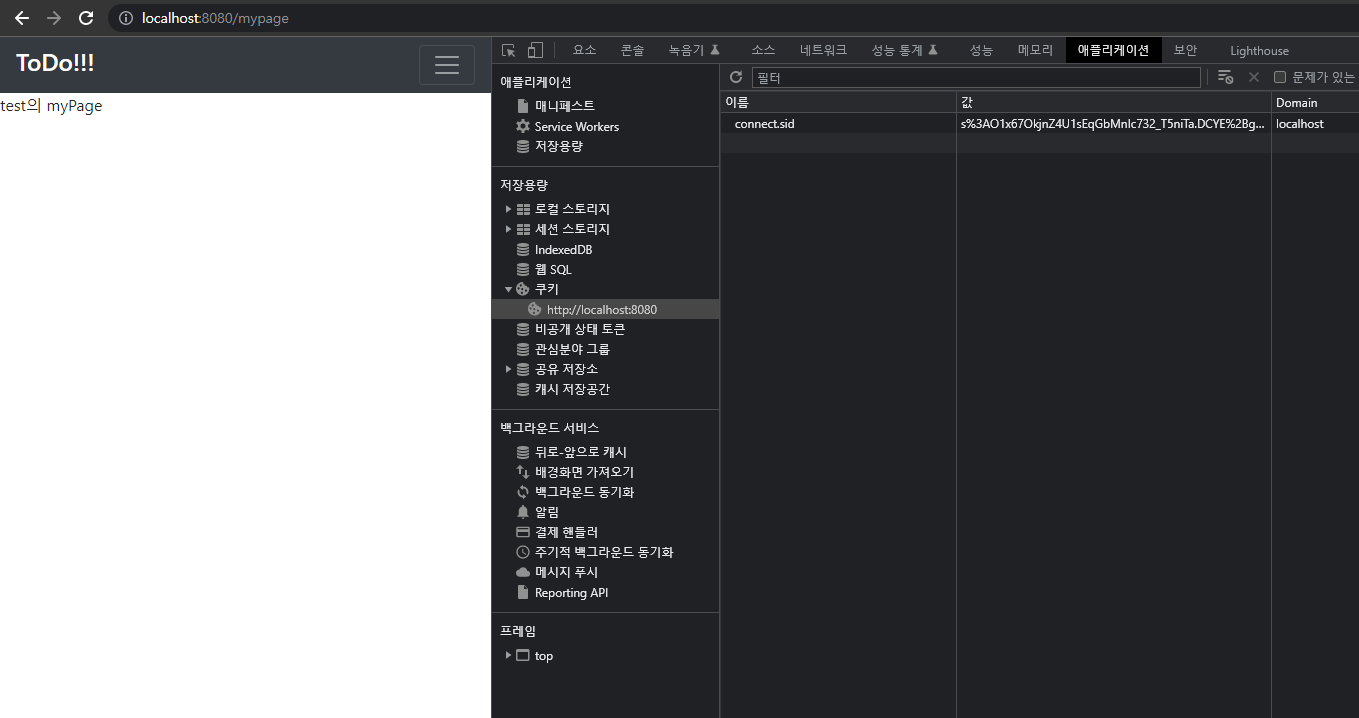
- 로그인 / 비로그인 시 /mypage 방문 테스트를 해보자
1. 로그인 상태


2. 비로그인 상태

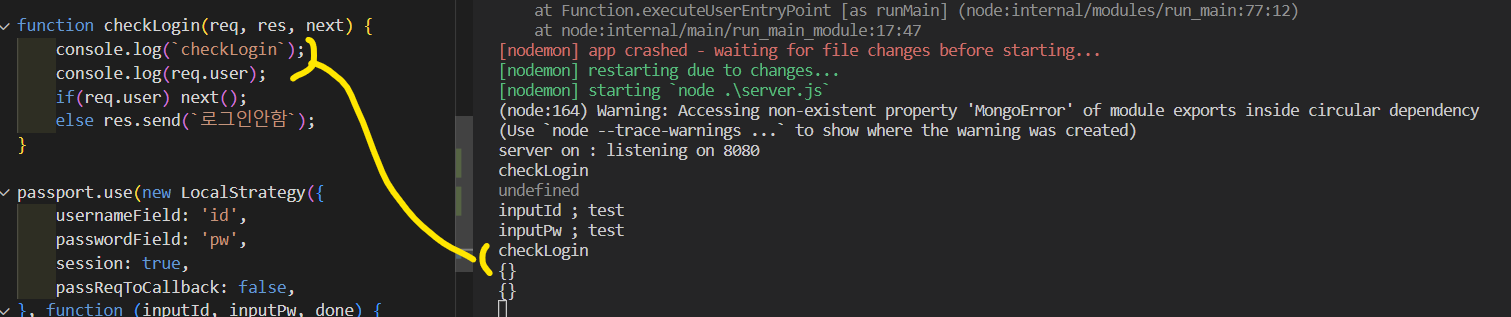
[최종코드 - 실행순서를 보기 위해 console.log를 일부러 지우지 않았다.]
app.get('/mypage', checkLogin, (req, res) => {
console.log(req.user);
console.log(4);
res.render("mypage.ejs", {data : req.user});
})
function checkLogin(req, res, next) {
console.log(`====================== checkLogin ======================`);
console.log(req.user);
console.log(2);
if(req.user) {
console.log(3);
next();
} else {
console.log(`3-1`);
res.send(`로그인안함`);
}
}
passport.deserializeUser(function (id, done) {
console.log(`====================== deserializeUser ======================`);
console.log(`deserializeUser_id ; ${id}`);
db.collection('login').findOne({id : id}, (error, result) => {
console.log(result);
console.log(1);
done(null, result);
});
});cf) 로그아웃을 하고 싶다면 [ F12(개발자도구) - Application 탭 - 좌측 Cookies ]에서 직접 쿠키를 삭제하면 된다.
cf) 로그아웃 기능도 추가하고 싶으면 server.js에 /logout 경로로 GET 요청시 request.logout() 코드만 실행하면 된다.
(logout() 후 응답도 반드시 해줘야한다.)
cf)
- 아래의 코드만 있었는데도 마이페이지 방문이 되었던 이유는 무엇일까?
passport.deserializeUser(function (id, done) {
done(null, {});
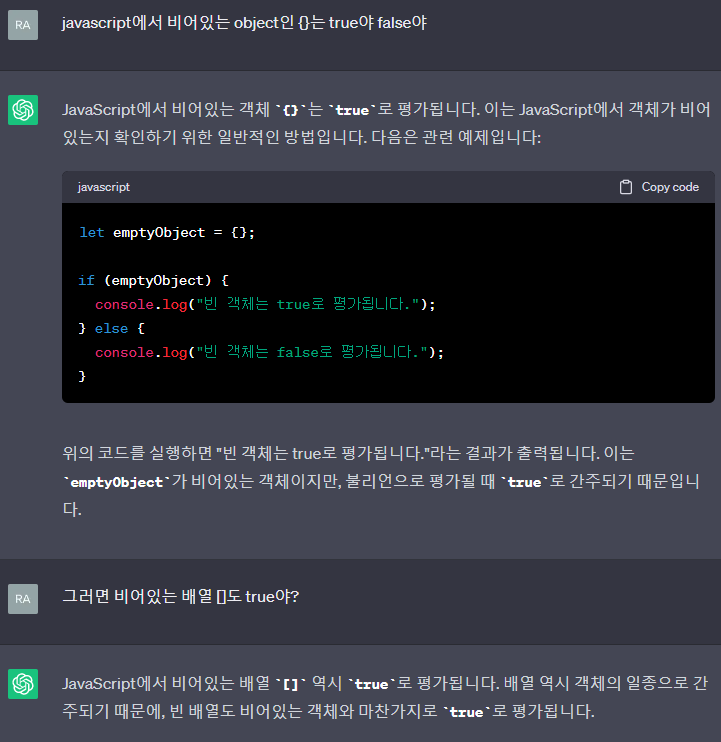
});- 그 이유는 javascript에서 빈 [배열], 빈 {객체}는 true 판정이다.
- 그렇기에 checkLogin function에서 (req.user = {})이 돼서 if 조건문이 true를 타서 next()가 실행된 것이다.
function checkLogin(req, res, next) {
if(req.user) next();
else res.send(`로그인안함`);
}
https://studymake.tistory.com/484
자바스크립트에서 false로 간주되는 것들
자바스크립트에서 불리언 결과가 false로 판명되는 것들은 다음과 같다. undefined, nullNaN0 (숫자 리터럴) , -0“” (빈 문자열)false 주의할 점은 빈 문자열은 false 이지만 빈 배열, 빈 객체는 true라는 것
studymake.tistory.com
● 마이페이지 방문시 사용자 이름을 HTML에 넣어주기
- req.user에 사용자 데이터가 담겨있으므로 이것을 이용하면 된다.(로그인 했다는 가정하에)
- req.user 데이터를 mypage.ejs에 전송해주면 된다.
[server.js]
app.get('/mypage', checkLogin, (req, res) => {
res.render("mypage.ejs", {data : req.user}); // request.user 데이터를 data라는 이름으로 전송
});- 서버로부터 받은 req.user 데이터를 mypage.ejs에서 넣어보자
(views/mypage.ejs)
<p><%= data.id %>의 myPage</p>'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #26 회원인증기능 2 - Session 만들어주기 (0) | 2023.05.26 |
|---|---|
| #25 회원인증기능 1 - 로그인 페이지 만들기 & ID, PW 검사 (0) | 2023.05.24 |
| #24 회원인증 방법 - Session, JWT, OAuth 알아보기 (0) | 2023.05.19 |
| #23 글 수정 기능2 - DB 데이터 수정 / redirect (0) | 2023.05.18 |
| #22 글 수정 기능1 - method-override (0) | 2023.05.13 |
- Total
- Today
- Yesterday
- OS
- 프로그래머스
- MongoDB
- 빅데이터
- MySQL
- java
- spring
- 프로세스
- 코테
- Java8
- 알고리즘
- Advanced Stream
- Stream
- Phaser
- git
- SpringBoot
- jpa
- nosql
- db
- node.js
- Spring Boot
- 운영체제
- DART
- 자료구조
- API
- Phaser3
- 코딩테스트
- 빅데이터 분석기사
- 메모리
- SQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
