티스토리 뷰
- 이전 글에서 ID와 PW를 검사할 준비를 끝냈다.
- 이번 글에서는 사용자가 입력한 ID와 PW를 DB에 저장된 데이터와 비교한 후 Session을 만들어보자
- 참고로 이전 글에서 개발한 단계는 아래와 같다.
개발1. 로그인 페이지 제작 & 라우팅
개발2. 로그인 요청시 ID&PW 검증 미들웨어 실행
개발3. ID&PW 검증 세부 코드 작성
● 사용자가 입력한 ID와 PW를 DB에 저장된 데이터와 비교
- 사용자가 던진 ID&PW가 DB에 저장된 데이터와 일치하는지 비교한 후 맞으면 Session을 하나 만들어주자
- 먼저 ID&PW가 DB 데이터와 일치하는지 비교하는 방법부터 알아보자
(server.js)
passport.use(new LocalStrategy({
usernameField: 'id',
passwordField: 'pw',
session: true,
passReqToCallback: false,
}, function (inputId, inputPw, done) {
db.collection('login').findOne({ id : inputId }, function (error, result) {
if(error) return done(error);
if(!result) return done(null, false, { message: '아이디가 존재하지 않습니다.' });
if(inputPw == result.pw) {
return done(null, result); // ID&PW 일치
} else {
return done(null, false, { message: '비밀번호가 틀렸습니다.' });
}
})
}));- passport.use(...)의 두 번째 인자로 넣는 callback function 안에서 ID&PW를 DB 데이터와 비교하면 된다.
[비교 순서 : 1번 ~ 3번까지의 비교 순서가 위의 코드에 모두 담겨있다.]
1. findOne function을 이용해 DB의 login collection에서 { id : inputId }인 문서(document)를 찾는다.
2. 문서가 있으면 해당 문서에 있는 PW 값과 사용자가 입력한 PW를 비교
3. 일치시 후처리 코드 작성 : Session을 생성해주든가 홈페이지로 이동해주든가 하는 등의 작업
* ID&PW가 일치하면 return done(null, result); 실행
- but 문제점이 하나 있다.
- 현재 if(inputPw == result.pw) 부분에서 사용자가 입력한 PW와 DB의 PW가 같은지 비교하고 있다.
- 이때 유념할 점은 애당초 DB에 PW를 저장할 때 암호화해서 저장하는 것이 좋으며
- 또한 사용자가 입력한 PW도 암호화해준 뒤에 이것이 result.pw와 같은지 비교하는게 보안에 더 좋다.
- 뭐... 그렇다고 말만하는거고 이 글에서 암호화, 복호화 관련 내용은 없다.(직접 찾아보자)
● Session 만들기 & Session ID를 발급해 cookie로 보내주기
- Session 방식을 적용한다고 했으니 사용자가 입력한 ID&PW가 DB 데이터와 일치한다면 Session Data를 하나 만들어주면 된다.(이 행동은 앞서 설치한 라이브러리가 알아서 해준다.)
- Session Data가 만들어졌으면 Session Data에 포함된 Session ID를 발급해서 사용자에게 보내주면 된다.
- 정확히 말해 cookie로 만들어서 보내주면 된다.
- 이 과정도 라이브러리를 이용하면 간단하게 할 수 있다.
(server.js)
passport.serializeUser(function (user, done) {
done(null, user.id);
});
passport.deserializeUser(function (id, done) {
done(null, {});
});- serializeUser function이 바로 그 역할을 해준다.
- 사용자의 ID 데이터를 바탕으로 Session Data를 만들어주고 해당 Session Data의 ID를 cookie로 만들어서 사용자의 브라우저로 보내준다.
- deserializeUser function은 로그인 된 사용자가 마이페이지 등을 접속했을 때 실행되는 함수이다.
● 정리
app
.get('/login', (req, res) => { // 로그인 화면을 보여주는 코드
res.render('login.ejs');
})
.post('/login', passport.authenticate('local', {failureRedirect : '/fail'}), (req, res) => { // 로그인 POST 요청을 처리하는 코드
res.redirect('/');
})
.get('/fail', (req, res) => { // 로그인 실패시 이동할 화면
res.render("fail.ejs");
});
passport.use(new LocalStrategy({
usernameField: 'id',
passwordField: 'pw',
session: true,
passReqToCallback: false,
}, function (inputId, inputPw, done) {
console.log(`inputId ; ${inputId}`);
console.log(`inputPw ; ${inputPw}`);
db.collection('login').findOne({ id: inputId }, function (error, result) {
if(error) return done(error);
if(!result) return done(null, false, { message: '아이디가 존재하지 않습니다.' });
if(inputPw == result.pw) {
return done(null, result); // ID&PW 일치
} else {
return done(null, false, { message: '비밀번호가 틀렸습니다.' });
}
})
}));
passport.serializeUser(function (user, done) {
done(null, user.id);
});
passport.deserializeUser(function (id, done) {
done(null, {});
});- 현재 아래 단계까지 진행된 상태이다.
개발1. 로그인 페이지 제작 & 라우팅
개발2. 로그인 요청시 ID&PW 검증 미들웨어 실행
개발3. ID&PW 검증 세부 코드 작성
개발4. 사용자가 입력한 ID&PW를 DB 데이터와 비교
개발5. 일치하면 Session ID를 만들어 cookie로 보내기
- 이제 사용자가 DB에 저장된 ID&PW로 로그인 시 cookie가 사용자의 브라우저로 전송되어야한다.
- 로그인을 해서 cookie가 진짜 서버에서 들어오는지 테스트해봤다.
- localhost:8080/login 경로로 접속한 후 login collection에 저장된 ID&PW로 로그인을 해봤다.
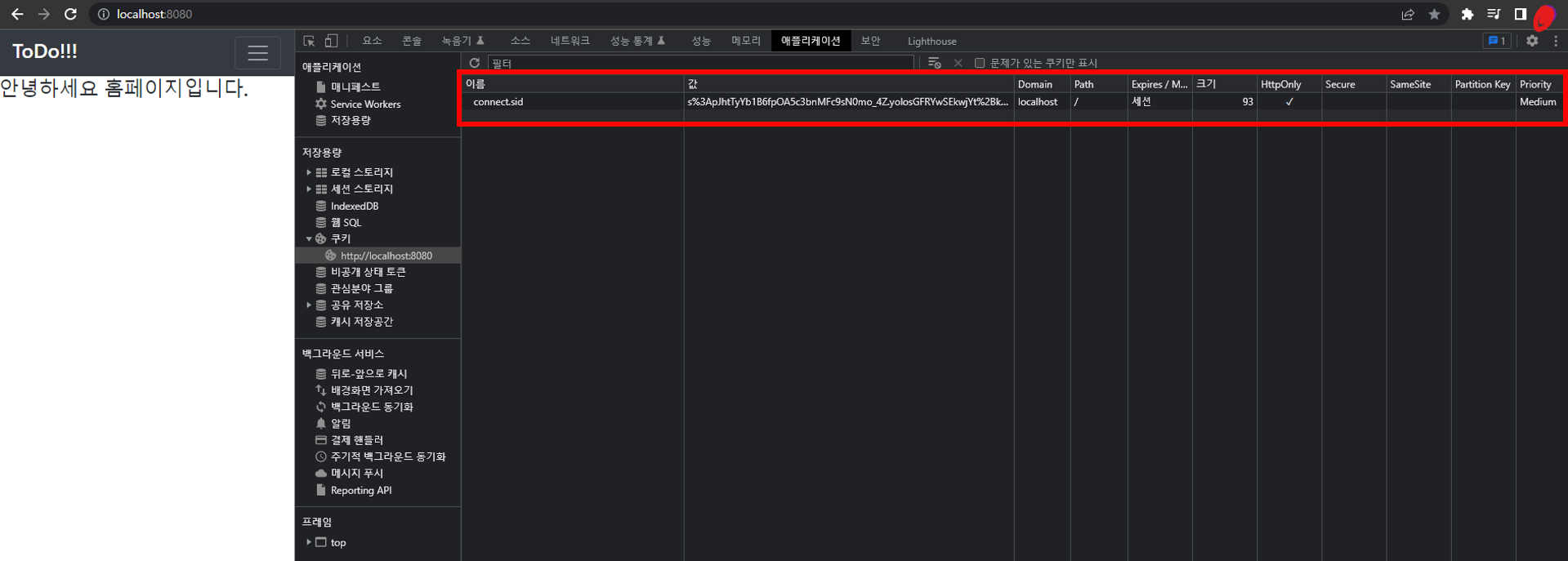
- 참고로 cookie는 [ F12(개발자도구) - Application 탭 - 좌측 Cookies ]에서 확인 가능하다.
(브라우저에 저장된 쿠키를 보여주는 공간이다.)
- 로그인 성공시 아래 사진과 같은 cookie가 생성되면 성공이다.

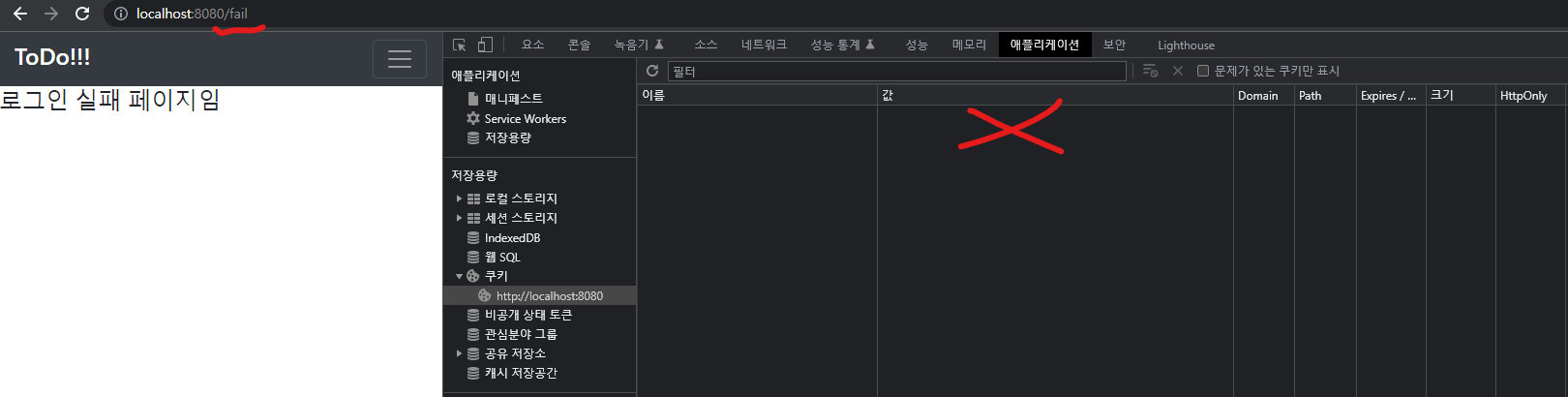
- 로그인 실패시 cookie가 생성되지 않았다.

'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #27 회원인증기능 3 - 로그인 유저만 접속할 수 있는 페이지 (1) | 2023.05.31 |
|---|---|
| #25 회원인증기능 1 - 로그인 페이지 만들기 & ID, PW 검사 (0) | 2023.05.24 |
| #24 회원인증 방법 - Session, JWT, OAuth 알아보기 (0) | 2023.05.19 |
| #23 글 수정 기능2 - DB 데이터 수정 / redirect (0) | 2023.05.18 |
| #22 글 수정 기능1 - method-override (0) | 2023.05.13 |
- Total
- Today
- Yesterday
- 알고리즘
- 메모리
- git
- 빅데이터
- Java8
- node.js
- Advanced Stream
- 코딩테스트
- Stream
- 프로세스
- java
- db
- Spring Boot
- SQL
- spring
- 빅데이터 분석기사
- API
- 코테
- MongoDB
- SpringBoot
- 운영체제
- MySQL
- DART
- 프로그래머스
- 자료구조
- OS
- Phaser
- Phaser3
- jpa
- nosql
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
