티스토리 뷰
- 강의에서는 쉬어가는 내용의 글이라는데 내가 모르는 내용이 있으면 그건 절대 쉬어가는 내용이 아니다.
- 그리고 역시나 모르는 내용이 있었다.
● detail.ejs 페이지 꾸미기
(detail.ejs, 디자인은 Bootstrap에서 가져왔다.)
<div class="container mt-3">
<div class="card" style="width: 100%">
<div class="card-body">
<h3>상세페이지</h3>
<h5 class="card-title">제목 : <%= data.title %></h5>
<h6 class="card-subtitle mb-2 text-muted">날짜 : <%= data.date %></h6>
<p class="card-text">임시내용입니다.</p>
<a href="#" class="card-link">수정하기</a>
</div>
</div>
</div>
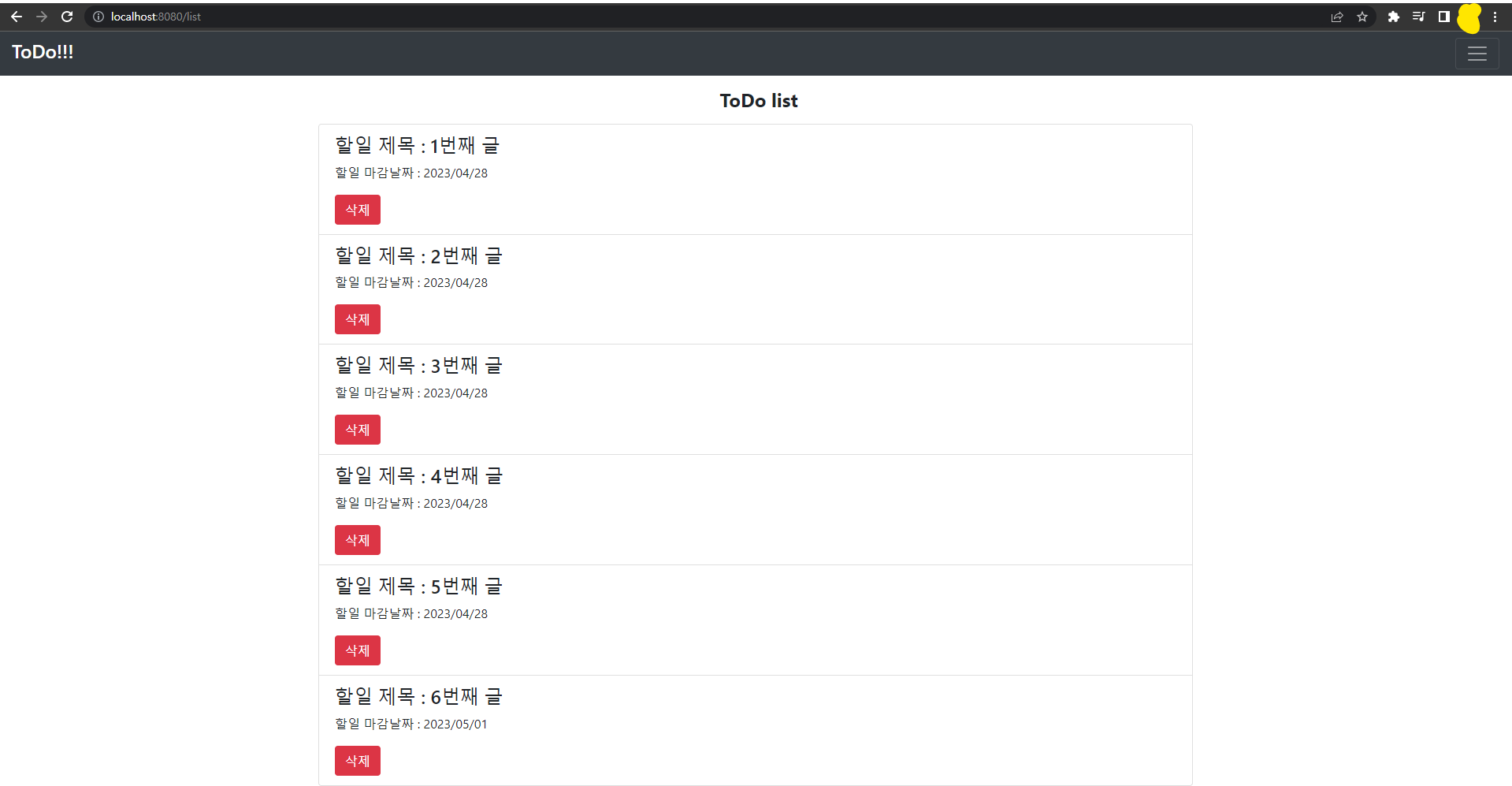
● list.ejs 페이지 꾸미기
<h4 class="ml-2 my-3 text-center"><strong>ToDo list</strong></h4>
<div class="container">
<ul class="list-group">
<% for(let i = 0; i < posts.length; i++) { %>
<li class="list-group-item">
<h4> 할일 제목 : <%= posts[i].title %> </h4>
<p> 할일 마감날짜 : <%= posts[i].date %> </p>
<button class="btn btn-danger delete" data-id="<%= posts[i]._id %>">삭제</button>
</li>
<% } %>
</ul>
</div>
● CSS 파일 가져오기
- CSS 파일은 보통 관습적으로 public 폴더에 보관한다.
- CSS, image와 같이 자주 바뀌지 않는 static 파일들은 모두 public 폴더에 넣는다고 생각하면 된다.
- public 폴더는 views 폴더 옆에 나란히 만든다.(폴더간 상하관계 없이 동일한 위치, 경로에 만들라는 의미)
- public 폴더 안에 css 파일을 만든 후 원하는 .html 혹은 .ejs 파일에 들어가서 아래와 같이 가져오면된다.
- 반드시 href 경로에 public 폴더도 적어줘야 node가 인식할 수 있다.
(public/based.css)
*{
background-color: skyblue;
}<head>
<link rel="stylesheet" href="/public/based.css">
</head>
<!-- css 파일 이름은 원하는대로 작명 -->- 또한 server.js에 아래의 코드를 app.set이나 app.use가 모여있는 곳에 적어줘야한다.
- "/public 위치에 있는 파일 쓰겠다."라는 의미
(server.js)
app.use('/public', express.static('public'));


● 자주 출현하는 Navbar 조립식으로 첨부
- 현재 대부분의 페이지에 아래와 같은 <nav> 태그 상단 UI가 있다.

- 만약 나중에 상단 <nav>를 수정할 일이 생기면 일일이 모든 페이지를 들어가 수정해줘야한다.
- 당연히 그런 짓을 해서는 안 된다. 그러므로 아래와 같이 해야한다.
1. nav.html 파일을 만든다.
2. 해당 html 파일을 다른 파일에다가 include(첨부)한다.
1. list.ejs에 있는 아래의 <nav> 태그 내용을 잘라내서 nav.html 파일에 붙여넣는다.
- nav.html 파일은 views 폴더 밑에 만들어야한다.
(views/nav.html)
<nav class="navbar navbar-dark bg-dark">
<h5 class="text-white h4">ToDo!!!</h5>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>2. <nav> UI가 필요한 파일에 아래와 같은 내용을 작성한다.
- 아래의 문법을 사용하면 해당 내용이 있는 자리에 nav.html 내용이 전부 붙여넣기된다.
- 다른 ejs 파일에도 동일하게 하면 된다.
(list.ejs)
<%- include('nav.html') %>

3. .ejs가 아닌 .html 확장자 파일에서는 <% %> 같은 문법을 사용할 수 없다.(<% %>는 EJS 문법이니까)
- <% %> 같은 문법을 사용하고 싶다면 HTML 파일의 확장자를 .ejs로 바꾸면 된다.
1. HTML 파일의 확장자를 .ejs로 변경
2. 변경한 파일을 views 폴더 내로 옮긴다.
3. server.js 코드도 수정
ex) ejs 파일을 렌더링하므로 sendFile에서 render로 function 변경
app.get("/", (req, res) => {
// res.sendFile(__dirname + '/index.html');
res.render('index.ejs');
});
app.get("/write", (req, res) => {
// res.sendFile(__dirname + '/write.html');
res.render('write.ejs');
});
'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #23 글 수정 기능2 - DB 데이터 수정 / redirect (0) | 2023.05.18 |
|---|---|
| #22 글 수정 기능1 - method-override (0) | 2023.05.13 |
| #20 URL parameter로 상세페이지 만들기 (0) | 2023.04.30 |
| #19 AJAX로 삭제하기3(jQuery를 이용한 UI 기능) & HTTP 응답 (0) | 2023.04.29 |
| #18 AJAX로 삭제하기2(서버), HTML5 data-xxx 속성 (0) | 2023.04.28 |
- Total
- Today
- Yesterday
- OS
- Spring Boot
- jpa
- 프로그래머스
- SpringBoot
- Phaser
- 알고리즘
- Phaser3
- node.js
- 코테
- git
- 메모리
- 프로세스
- 자료구조
- MongoDB
- Java8
- java
- spring
- DART
- 코딩테스트
- SQL
- Stream
- Advanced Stream
- MySQL
- 빅데이터
- API
- 운영체제
- db
- nosql
- 빅데이터 분석기사
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
