티스토리 뷰
● deleteOne function으로 DB 데이터 삭제하기
- AJAX로 DELETE 요청시 가장 중요한 것은 삭제할 게시물이 무엇인지를 정확히 전달해주는 것이다.
- 이때 필요한 것이 바로 게시물 번호 즉, _id 값(PK 값)이다.
(list.ejs)
<script src="https://code.jquery.com/jquery-3.6.4.js" integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E=" crossorigin="anonymous"></script>
<script>
$.ajax({
method : 'DELETE',
url : '/delete',
data : { _id : 1 }
}).done(function(결과){
// AJAX 성공시 실행할 코드
});
</script>- data : {...} 부분에 삭제를 원하는 게시물 아이디(_id)를 적어 보내면 된다.
- 일단은 { _id : 1 }로 하드코딩 해보자
- 서버(server.js)는 아래와 같이 구성해야한다.
(server.js)
app.delete('/delete', (req, res) => { // deleteOne(삭제할 데이터 이름, callback function)
db.collection('post').deleteOne(req.body, (error, result) => {
console.log("삭제완료");
});
res.send("삭제완료");
});- AJAX 요청시 data : { _id : 1 } 이라고 적은 정보는 req.body에 담겨온다.
● 삭제가 안되는 이유 (parseInt)
- 그러나 위와 같이 작성해도 글이 삭제가 안 된다.
- 그 이유는 ajax 부분에서 data : { _id : 1 } 라고 보낸 것 중에 문제가 있기 때문이다.
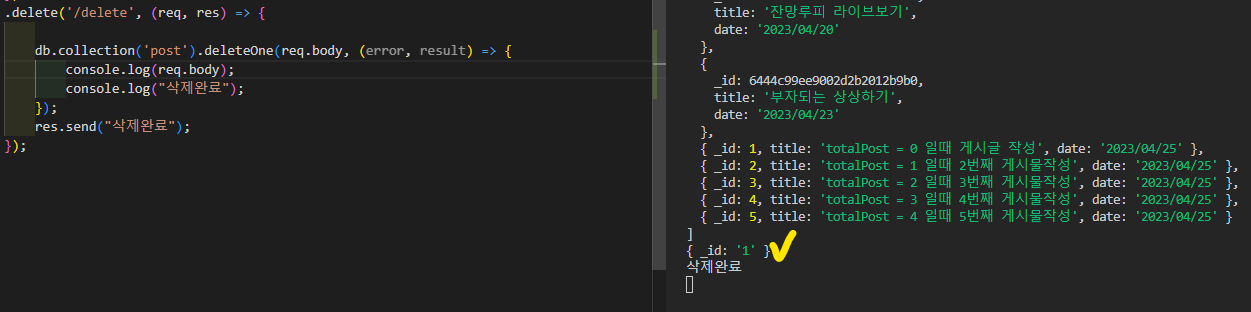
- DB에 저장된 { _id : 1 }은 '숫자'인데 req.body를 출력해보면 { _id : '1' }과 같이 '문자'가 나온다.


Q. 분명 AJAX 코드에서 { _id : 1 }를 보냈는데 왜 문자가 온 것일까?
A.
- AJAX 요청 등으로 데이터를 서버에 전송할 때 숫자 자료들이 문자화 되는 경우가 있다.
- 따라서 문자를 다시 숫자로 바꿔줘야 한다.
(server.js)
app.delete('/delete', function (req, res) {
// parseInt는 global scope에 있어서 this 붙여도 되고 안 붙여도 됨
// 단, arrow function을 사용하면 this를 붙이면 안 된다.(참조 오류)
req.body._id = this.parseInt(req.body._id);
db.collection('post').deleteOne(req.body, (error, result) => {
console.log("삭제완료");
});
res.send("삭제완료");
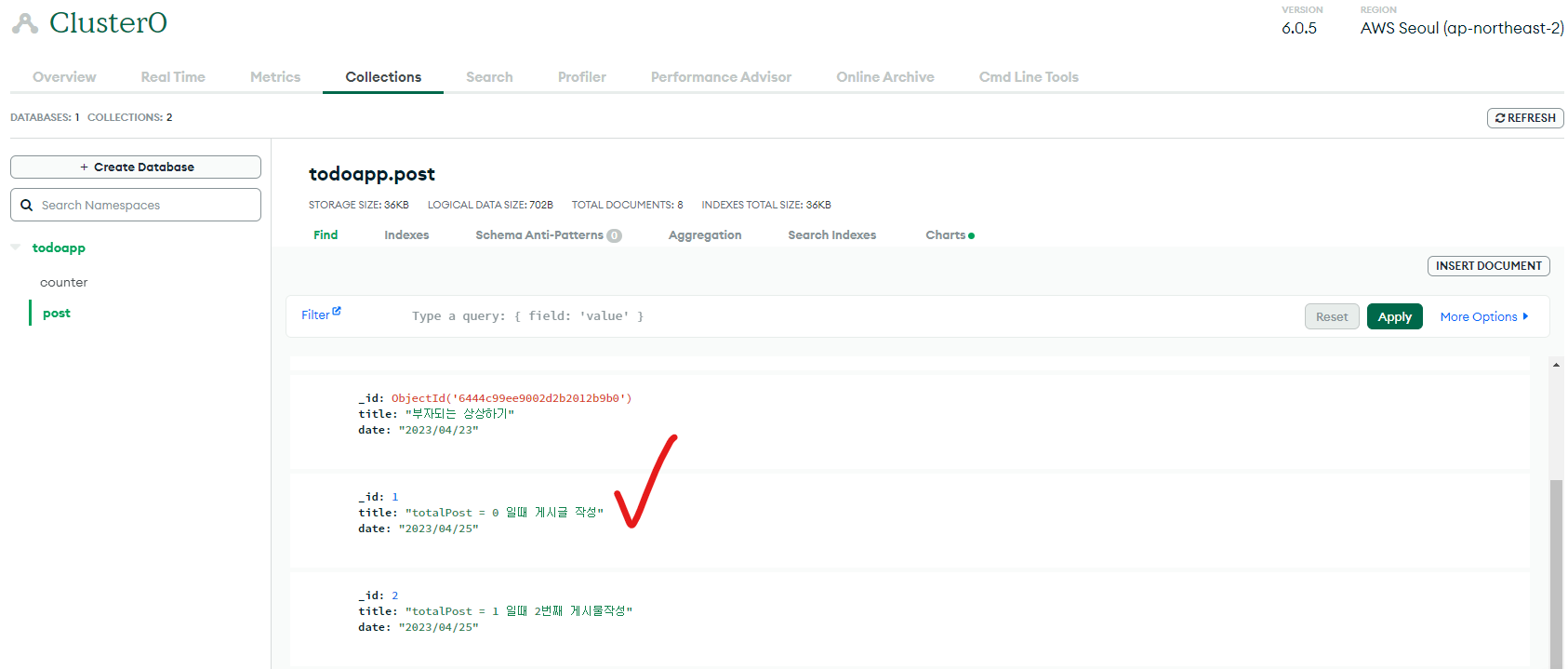
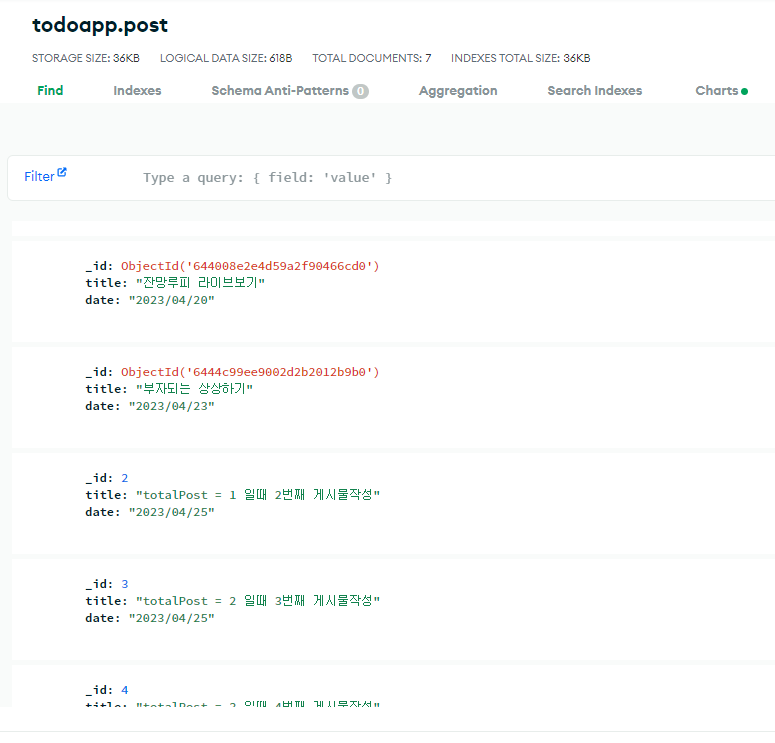
});- 위와 같이 코드를 수정하면 {_id : 1} 인 게시글이 삭제된 것을 확인할 수 있다.

● 버튼을 누를 때만 삭제 AJAX 요청
- /list 페이지가 load 될 때가 아니라 삭제 버튼을 눌러야만 삭제 요청을 하도록 해보자
(list.ejs)
<ul class="list-group">
<% for(let i = 0; i < posts.length; i++) { %>
<li class="list-group-item">
<h4> 할일 제목 : <%= posts[i].title %> </h4>
<p> 할일 마감날짜 : <%= posts[i].date %> </p>
<button class="delete">삭제</button>
</li>
<% } %>
</ul>
<script src="https://code.jquery.com/jquery-3.6.4.js" integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E=" crossorigin="anonymous"></script>
<script>
$('.delete').click(function() {
$.ajax({
method : 'DELETE',
url : '/delete',
data : {
_id : 1
}
})
.done((result) => {
console.log(result);
});
});
</script>1. <button> 태그에 class="delete" 추가
2. $.ajax 코드에 click 이벤트 등록
● 원하는 게시물을 삭제하는 법
- 각 게시물에 속한 버튼을 누르면 해당 게시물을 삭제하는 기능으로 업그레이드 해보자
(list.ejs)
<ul class="list-group">
<% for (var i = 0; i < posts.length; i++){ %>
<li class="list-group-item">
<h4> 할일 제목 : <%= posts[i].제목 %> </h4>
<p> 할일 마감날짜 : <%= posts[i].날짜 %> </p>
<button class="delete" data-id="<%= posts[i]._id %>">삭제</button>
</li>
<% } %>
</ul>
<script src="https://code.jquery.com/jquery-3.6.4.js" integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E=" crossorigin="anonymous"></script>
<script>
$('.delete').click(function(event) {
$.ajax({
method : 'DELETE',
url : '/delete',
data : {
_id : event.target.dataset.id
}
})
.done((result) => {
console.log(result);
});
});
</script>1. <button>태그에 data-id 속성 추가
2. data : { } 부분 변경
● data- xxx
- HTML5에서 추가된 "data-" 접두사는 HTML 요소에 data-id="1"과 같은 식으로 원하는 정보를 넣을 수 있다.
- 이러한 속성에 posts[i]._id 라는 게시글의 PK 값을 EJS 문법을 이용해 집어넣은 것이다.
- 삭제 버튼에 숨겨져있는 이 값을 javaScript를 가져올 수 있다. → event.target.dataset.id
- event.target은 현재 클릭한 요소를 의미한다.
- 즉, event.target.dataset.id는 지금 클릭한 요소의 data-id 속성값을 가져오라는 의미이다.
- 예를들어 (_id : 2)인 글의 버튼을 누르면 (data-id=2)이므로 (event.target.dataset.id = 2)가 되는 것이다.
- chatGPT 한테도 물어봤다.
Q. html의 data-?? 속성에 대해 알려줘
A.
- HTML의 "data-" 접두사 속성은 개발자가 원하는 데이터를 요소(태그)에 추가할 수 있는 커스텀 데이터 속성을 정의할 수 있게 합니다.
- 이러한 데이터 속성은 HTML5에서 추가되었으며 JavaScript를 사용하여 속성 값을 읽거나 수정할 수 있습니다.
- 예를 들어 "data-price"라는 속성을 정의할 수 있습니다. 이 속성은 요소의 가격 정보를 포함하는 데 사용될 수 있습니다.
- JavaScript를 사용하여 "data-price" 속성 값을 읽을 수 있습니다.
const element = document.querySelector('div');
const price = element.dataset.price;
console.log(price); // "10.99"
<div data-price="10.99">상품 가격: $10.99</div>- 또한 JavaScript를 사용하여 "data-" 접두사를 가진 모든 속성을 가져올 수도 있습니다.
const element = document.querySelector('div');
const data = element.dataset;
console.log(data.price); // "10.99"- "Data-" 접두사를 사용하여 정의된 속성은 HTML 유효성 검사기에서 무시됩니다.
Q. 속성명은 내가 원하는대로 지정해도 되는거야?
A.
- 예, "data-" 접두사를 사용하는 속성의 이름은 개발자가 원하는대로 지정할 수 있습니다.
- 그러나 일반적으로 이러한 속성의 이름은 요소와 관련된 정보를 설명하는 명확하고 간결한 이름으로 작성하는 것이 좋습니다.
- "Data-" 접두사 다음에는 원하는 이름을 붙일 수 있지만 속성 이름에는 공백이나 대문자를 사용할 수 없습니다.
- 대신에 이름 사이에 하이픈(-)을 사용하여 구분합니다.
- 예를 들어 "data-" 접두사를 사용하여 요소의 사용자 ID를 저장하는 속성을 만든다면 "data-user-id"와 같은 속성 이름을 사용할 수 있습니다.
const element = document.querySelector('div');
const userId = element.dataset.userId;
console.log(userId); // "12345"
<div data-user-id="12345">사용자 ID: 12345</div>- JavaScript에서는 속성 이름을 camelCase로 사용하여 접근할 수 있습니다.
cf) data-xxx 에 관한 글
https://dololak.tistory.com/364
[자바스크립트] 데이터 속성(data-xxx)에 대해
데이터 속성 HTML5부터는 데이터 속성이라는 개념이 생겼습니다. 데이터 속성은 HTML 요소의 'data-' 로 시작하는 속성입니다. 이러한 데이터 속성은 특정한 데이터를 DOM 요소에 저장해두기 위함이
dololak.tistory.com
'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #20 URL parameter로 상세페이지 만들기 (0) | 2023.04.30 |
|---|---|
| #19 AJAX로 삭제하기3(jQuery를 이용한 UI 기능) & HTTP 응답 (0) | 2023.04.29 |
| #17 AJAX로 삭제하기1(AJAX 설명 및 준비) (0) | 2023.04.27 |
| #16 게시물마다 번호를 달아 저장2(updateOne 함수) (0) | 2023.04.26 |
| #15 게시물마다 번호를 달아 저장1(PK) (0) | 2023.04.25 |
- Total
- Today
- Yesterday
- 코테
- API
- 자료구조
- 프로세스
- Advanced Stream
- Java8
- jpa
- SQL
- Spring Boot
- 운영체제
- java
- SpringBoot
- spring
- nosql
- git
- 빅데이터 분석기사
- 코딩테스트
- OS
- Stream
- Phaser3
- node.js
- DART
- 빅데이터
- 프로그래머스
- 알고리즘
- 메모리
- MongoDB
- MySQL
- db
- Phaser
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
