티스토리 뷰
● ejs
- .ejs 확장자 파일은 .html 파일과 동일하나 서버의 데이터를 집어넣을 수 있다는 특징이 있다.
- 사용자에게 쌩 HTML 파일만 보내주면 그것은 static 페이지(정적 페이지)가 된다.
- static 페이지에는 DB의 data를 넣어서 보내줄 수가 없기에 EJS, Pug 같은 템플릿 엔진을 사용하는 것이다.
- EJS는 서버의 데이터를 HTML에 쉽게 넣을 수 있도록 도와주는 일종의 HTML 렌더링 엔진이다.- EJS를 설치해서 DB 데이터를 HTML에 넣어보자
- 터미널에 아래의 명령어를 입력해 ejs를 설치해보자
npm install ejs
- 설치 후 아래의 코드를 server.js 상단에 추가하자(const 모여 있는 곳에 추가)
app.set('view engine', 'ejs');- ejs를 설치했으므로 앞으로 web page를 만들때는 .html 파일만이 아니라 .ejs 파일도 사용할 수 있게 됐다.
● EJS 파일 만들기
- ejs 파일은 일반 html 파일과 똑같이 만들어 사용하면 된다. 확장자는 .html이 아니라 .ejs 이다.
- 다만, 중간중간에 ejs 문법을 이용해 데이터를 꽂아넣는 것이다.
- ejs 파일을 하나 만들어보자
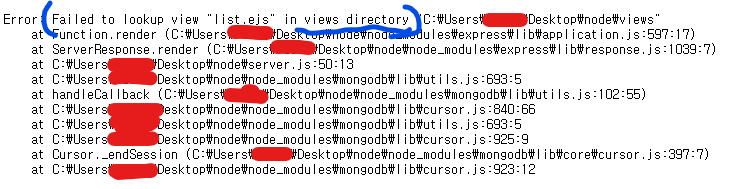
※ 주의 : 작업 폴더 내에 'views'라는 이름의 폴더를 만든 후 해당 폴더 안에 list.ejs 파일을 만들어야한다.(views/list.ejs)

cf) list.ejs의 내용은 write.html을 복붙했다.(새로 작성하기 귀찮아서 복붙)
● ejs 기본적인 문법
1. 서버에서 .html 말고 .ejs 파일 보내주는 방법
- 사용자가 '/list' URL로 GET 요청을 하면 list.ejs 파일을 보여줘라
(server.js)
app.get('/list', (req, res) => {
res.render('list.ejs');
});

2. HTML 중간중간에 서버 데이터를 집어넣고 싶을 때
<h2><%= user.name %></h2>
===============================================================================
<%= 서버에서 보낸 데이터의 변수명 %> --> 데이터가 html 글자로 렌더링된다.
3. ejs를 사용해 HTML에서 javascript 문법 사용하기
<% if (user) { %>
<h2><%= user.name %></h2>
<% } %>
===============================================================================
- '<% %>'를 제거하면 아래와 같은 모습이다. 즉, javascript 부분에만 '<% %>'를 씌운 것을 확인할 수 있다.
if (user) {
<h2><%= user.name %></h2>
}- HTML에 if문, 반복문 등을 적용하고 싶을 때는 '<% %>' 내부에 javascript 문법을 넣으면 된다.
- 위의 코드는 user 변수가 참일 때만 내부 <h2> 코드를 보여주는 내용이다.
cf) EJS 관련 글
https://velog.io/@tmdals3785/ejs-ejs%EB%9E%80
[ejs] ejs란?
ejs는 Embedded JavaScript의 약자로, 쉽게 말하면 자바스크립트가 내장되어 있는 html 파일입니다.node.js 진영에서 많이 사용하는 템플릿엔진입니다. 문법이 단순합니다. ejs는 html 안에서 <% %>를 이용해
velog.io
https://recordofwonseok.tistory.com/m/46
Node.js - ejs에 대하여
ejs란? 강의를 통해 node.js를 공부하고 있는데 html 문서를 ejs라는 확장자에 담아 사용하더라. ejs가 뭔지도 모르고 html이랑 비슷한 역할을 하나보다~ 하고 넘어갔었는데 이번 기회에 정리를 해 보려
recordofwonseok.tistory.com
'흥미 > Node.js+MongoDB' 카테고리의 다른 글
| #14 NoSQL DB 짧게 정리 (0) | 2023.04.21 |
|---|---|
| #13 HTML에 DB data 넣어주기2(DB 데이터 읽기) (0) | 2023.04.20 |
| #11 MongoDB에 자료 저장 (1) | 2023.04.18 |
| #10 MongoDB 셋팅(+ 무료 호스팅) (0) | 2023.04.15 |
| #9 REST API (0) | 2023.04.12 |
- Total
- Today
- Yesterday
- SQL
- Spring Boot
- Phaser3
- API
- DART
- Stream
- node.js
- 자료구조
- spring
- 알고리즘
- 프로그래머스
- SpringBoot
- 빅데이터 분석기사
- Phaser
- Advanced Stream
- 코딩테스트
- 빅데이터
- Java8
- git
- MySQL
- db
- OS
- nosql
- MongoDB
- 메모리
- jpa
- 코테
- java
- 프로세스
- 운영체제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
