티스토리 뷰
- Dart는 개발자 친화적이다.
- 그 중 dynamic type은 여러가지 타입을 가질 수 있는 변수에 사용하는 키워드이다.
- 강사말로는 그닥 사용을 추천하지는 않지만 유용하게 사용할 수는 있다고 한다.
● dynamic
- 변수를 선언할 때 아래와 같이 해보자
void main() {
var name; --> 아무런 값도 할당하지 않았고 타입도 명시해주지 않았다. 이러면 dynamic type을 가진다.
}- 그러면 해당 변수의 타입은 dynamic이 된다.

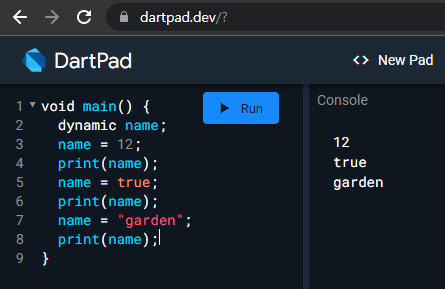
- dynamic 타입의 변수는 아래와 같이 서로 다른 타입의 값을 할당해 줄 수 있다.(당연히 Error도 나지 않는다.)
void main() {
var name;
name = 12;
print(name);
name = 'garden';
print(name);
name = true;
print(name);
}
- 이것이 가능한 이유는 변수의 type이 dynamic 이기 때문이다.
- var 키워드 대신 아예 dynamic을 키워드로 사용할 수도 있다.

Q. dynamic type은 왜 필요한 것일까?
A. 변수가 어떤 타입일지 알기 어려운 경우에 유용하게 사용 가능(변수에 어떤 값이 담길지 알 수 없다는 얘기인 듯)
● Dart는 dynamic을 이용해 데이터 타입을 확인할 수 있다.
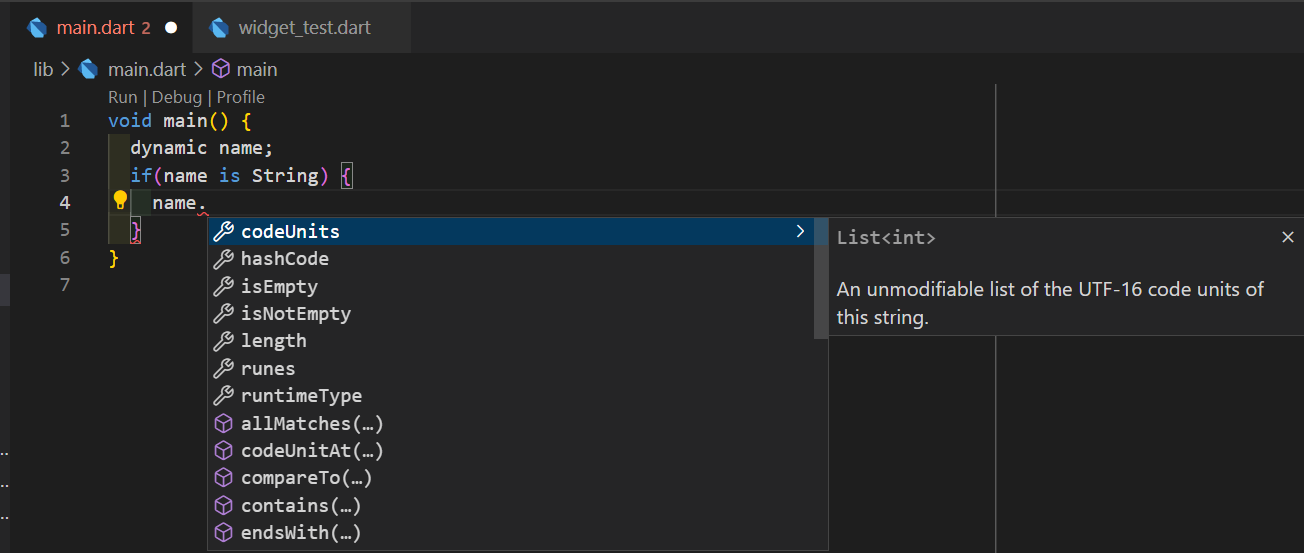
- dynamic 변수로 작업을 하려면 가장 먼저 타입을 확인해줘야 한다.

- 위 사진과 같이 dynamic type 변수인 name에 . 을 찍어보면 사용할 수 있는 method가 많이 나오지 않는다.
- 왜냐하면 아직 Dart가 name이 정확히 어떤 type의 변수인지 모르기 때문이다.
- 이럴때는 아래와 같은 방식을 사용하면 된다.

- 조건문을 통해 Dart는 name 변수가 string type 이라는 것을 알 수 있고 그제서야 string에서 사용할 수 있는 method가 나온다.
- 정확히 말해 if 문의 true 블럭 안에서만 name 변수가 string type 이라는 것을 아는 것이다.
- 해당 블럭을 벗어나면 name 변수가 다시 dynamic type이 되기에 또 다시 타입을 체크해줘야한다.
- dynamic의 이러한 성질을 이용해, 다른 곳으로부터 특정 데이터를 받았을 때 해당 데이터가 어떠한 type 인지 모르면 위와 같은 방법을 이용해 데이터 타입을 확인할 수 있다.
(Dart가 dynamic을 이용해 데이터 타입을 확인할 수 있도록 도와주는 것이다.)
- type이 확인되면 해당 type에서 사용할 수 있는 method를 이용할 수 있다.(Dart가 데이터 타입을 알게 됐으니까)
- 즉, type이 모르는 데이터를 받았을 때 엉뚱한 method를 사용함으로 인해 발생할 수 있는 오류를 미연에 방지할 수 있는 것이다.

'흥미 > Dart' 카테고리의 다른 글
| #6 Nullable Variables (0) | 2023.01.16 |
|---|---|
| #5 Final Variables / final과 const (0) | 2023.01.08 |
| #3 변수 - The Var Keyword, 명시적 타입 (0) | 2022.12.29 |
| #2 Dart 실행 / main method, 세미콜론 (0) | 2022.12.28 |
| #1 Dart란? (0) | 2022.12.25 |
- Total
- Today
- Yesterday
- Phaser
- db
- MySQL
- 자료구조
- DART
- Phaser3
- java
- git
- Spring Boot
- SpringBoot
- SQL
- 빅데이터 분석기사
- API
- node.js
- Advanced Stream
- 프로그래머스
- OS
- 프로세스
- MongoDB
- jpa
- spring
- 메모리
- 운영체제
- Stream
- nosql
- Java8
- 코딩테스트
- 빅데이터
- 코테
- 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
